Don't miss the chance to work with top 1% of developers.
Sign Up Now and Get FREE CTO-level Consultation.
Confused about your business model?
Request a FREE Business Plan.
Introducing the All-New React 16.8 with Stable Hook Implementation
Table of contents

As per the official website of React, React 16.8 is now released for developers with stable “Hook” implementation. The feature was much awaited by React Developers ever since its alpha release in React 16.7 last year.
After the release, React hooks have taken the whole community by storm. Everybody is discussing them but still, most of us are not well aware of what it is and what issues will it resolve. So, here is all you need to know about this super cool feature of React:
What Hooks Are in React 16.8?
Hooks are a new feature of React 16.8.0. They are basically those functions that enable developers to utilize the React features and state them without composing a class. It accompanies different advantages, for example, the usability of React components, splitting of components, and also allows using React without classes.
The idea behind Hooks is to offer power to functional components in the ecosystem of React. Hooks are simply functions themselves. While they give us access to main React functionality, using them feels equivalent to using some other function. Nearly everything in React is now a function after the release of React 16.8!
Starting with 16.8, React has a stable implementation of React Hooks for:
-
React DOM Server
-
React DOM
-
React Shallow Renderer
-
React Test Renderer
To use Hooks, all React packages should be 16.8.0 or higher. They won’t work if you do not update, for example, React DOM. React Native will start supporting Hooks in the 0.59 release – the much-awaited announcement.
Also Read: Who Is The Winner: Flutter Vs React Native?
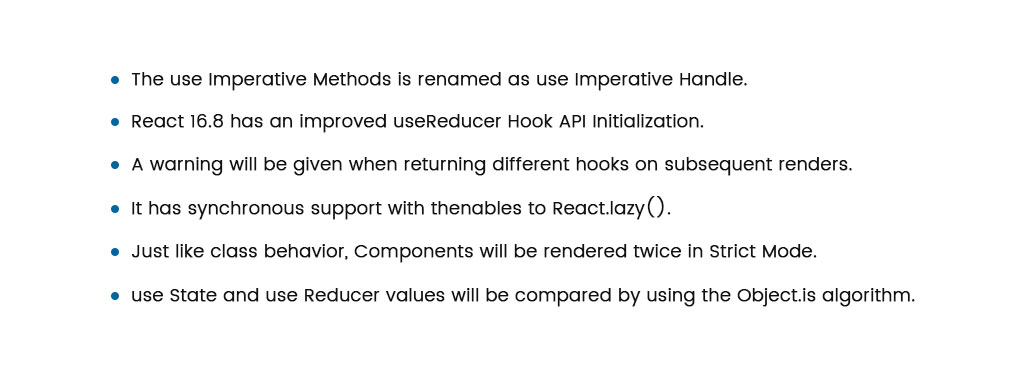
What Are Other features Of React 16.8?
React 16.8 is an amazing new way to write components and reuse code between them. It has many features that complement well with the functionality of React Hooks. Here are some of them:

The Benefits of Using Hooks In React Development
Hooks solve a lot of issues in React that developers were facing from more than five years while writing and maintaining a number of components in programs. So, whether you’re planning to develop an application in React, learning React or use it daily, React hooks are surely a treat for you all. Here are a few benefits that this new implementation in React offers:
1. Hooks Allow Developers to Reuse Stateful Logic
Till now, if developers needed to reuse some logic in React, they had two choices: render props or higher order components. Both of them include complexity and code rewriting. With React Hooks they have an option that comes with an easy to understand the logic flow and syntax.
With Hooks, developers can get stateful logic from a component so it can be reused and tested independently. Hooks enable us to reuse stateful logic without changing the component hierarchy. This makes it simple to share Hooks among numerous components or with the network. Also, the react team has decoupled the logic not just for state creation, but also for how the state updates.
2. Hooks Let Developers Use React Without Complex Classes
One of the obstacles that people face while learning React is classes. You have to understand that how this works in JavaScript is completely different from how it functions in most languages. You also need to make sure to bind the event handlers.
Hooks tackle these issues by letting developers use more of React’s features without classes. The components in React have always been nearer to functions. It embraces functions, but without sacrificing the main functionality of React. With Hooks, you will gain access to imperative escape hatches that don’t expect you to learn complex functional or reactive programming techniques.
3. Hooks Made React Native App Development Much Easier Than Before
In React App Development, developers have to maintain components that look simple in starting however develop into an unmanageable mess of stateful logic. This increases the chances of inconsistencies and bugs in the code of the application.
However, in a lot of cases, it is easy to break these segments into smaller pieces, but it is quite complex to test them. To take care of the issue numerous developers like to combine React with a different state management library. But that also includes a lot of abstraction.
To solve this, Hooks let you split one component into little functions dependent on what pieces are related, (for example, fetching data or setting up a subscription), as opposed to forcing a split based on lifecycle strategies. This makes React App Development much easier for developers.
4. Hooks Will Help In Increasing the Response Time of Mobile Apps
By reducing code implementation hooks help in increasing the response time of app by decreasing its size. React app developers are presently going from having a class based to just have a functional based component. This results in reduction of bytes from the bundle size which thus lessens the size and increases the response time of the application.
Why You Must Try React Hooks and Ditch Classes?
Here are a couple of reasons because of which React Team introduced Hooks as an alternative to classes:
-
Minification isn’t easy in classes.
-
Poor partition of concerns in lifecycle methods.
-
HMR issues.
-
Loss of context where classes try to go up against excessively.
-
Requires unstable syntax transforms for class properties.
-
Subjective use cases, when to use rather than stateless capacity.
Will Hooks Replace Classes?
What’s extremely great about Hooks is that you don’t need to use them if you don’t want to. If you’re excited about using classes, you can fight the good fight. If you’re frightened that you will have to update all of your current, non-hooked functions, you shouldn’t be, because hooks are 100% backward compatible.
Hence, there is no need to scramble to update any existing code. Classes aren’t going from React. Hooks are not at all replacing classes. They’re only a new tool that will make the development procedure easier for developers who need to utilize them.
Wrapping Up
The introduction of React Hook in the most recent React 16.8 update gives a simple and cleaner code. React Hooks help app developers in developing apps with minimal code and high speed. It will set the bar for smooth experience high and will give eliteness to your application by taking the code stability to another level.
Our React Native Application Development team is well-versed with the most recent updates of React 16.8 and we are keen to make your application successful by using this amazing feature. If you want to explore more about React features, get a free quote here.
Rate this article!
Join 60,000+ Subscribers
Get the weekly updates on the newest brand stories, business models and technology right in your inbox.

Humane yet subtle, Naiya is a girl full of ideas about almost everything. After earning a bachelor’s degree in computer science and engineering, she decided to merge her technical knowledge with her passion for writing – to accomplish something interesting with the fusion. Her write-ups are usually based on technology, mobile apps, and mobile development platforms to help people utilize the mobile world in an efficient way. Besides writing, you can find her making dance videos on Bollywood songs in a corner.

Telemedicine 2.0 - A Comprehensive Guide On What Healthcare Providers Need To Know?
Discover how the latest advancements like Artificial Intelligence in telemedicine are reshaping patient care. This comprehensive resource offers insights into the key trends and innovations driving this shift, providing valuable knowledge for healthcare professionals looking to stay ahead.
Download Now!Don't Know Much
About Technology?
Let our experts help you decide the right tech stack for your idea.



















