Don't miss the chance to work with top 1% of developers.
Sign Up Now and Get FREE CTO-level Consultation.
Confused about your business model?
Request a FREE Business Plan.
Top 6 Mobile App Development Frameworks for 2022

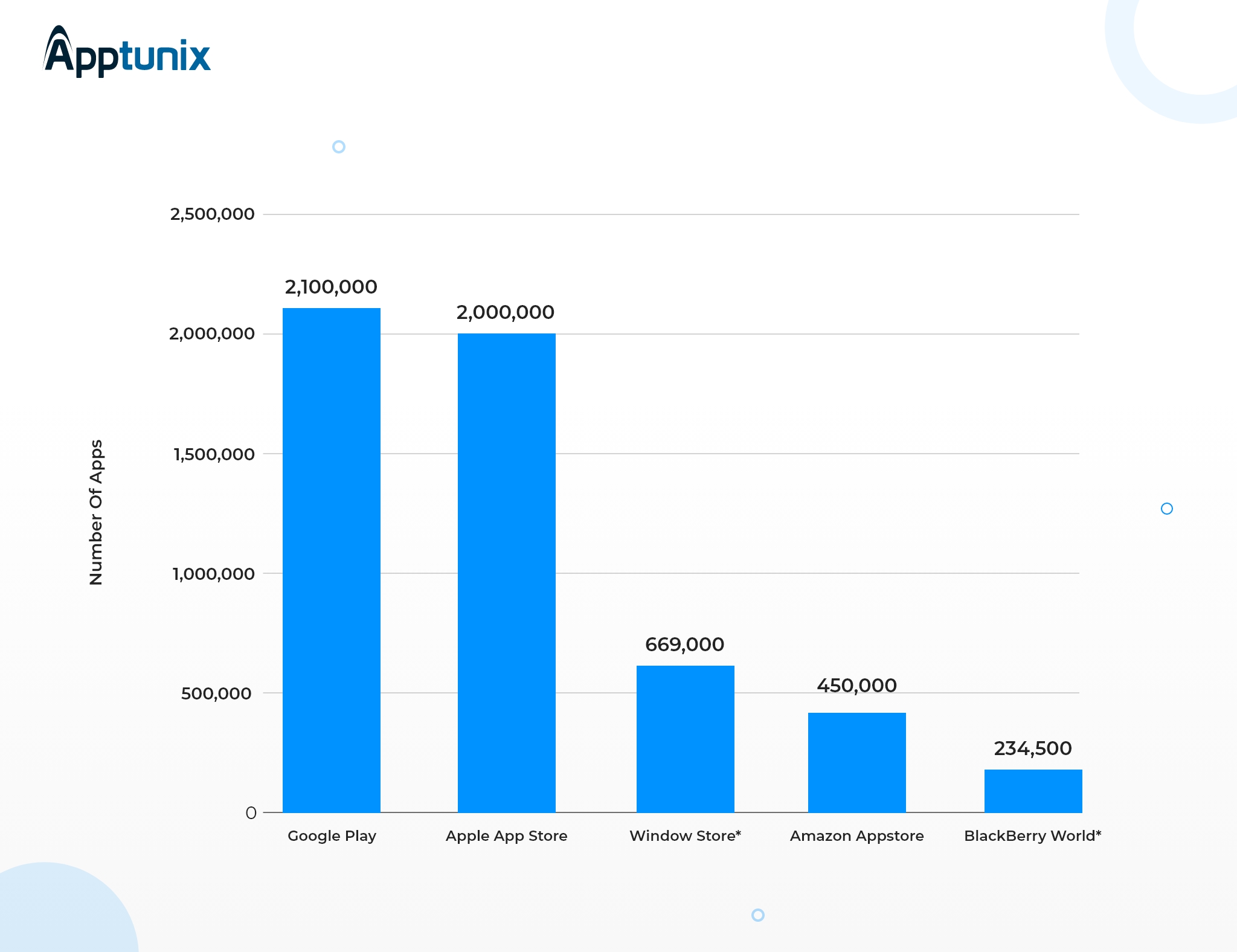
The mobile app market is growing by leaps and bounds. It may seem oversaturated with 5,000,000+ mobile apps in Apple App Store and Google Play Store combined but it still has the potential to accommodate your unique idea.

Yes, that’s right.
According to a report by AppAnnie, both the number of apps in app stores and the money users spend on them will keep growing in 2022 and years beyond.
But, how do you develop an app that stands out among a big pool of already thriving applications with innovative ideas? What helps mobile apps stand out among their competitors?
Along with a unique app idea, you need the right set of technologies to develop such an app.
There are several mobile app development tools, technologies, libraries, and frameworks to deliver the best ever experience on small screens. But, it is crucial that you select the right ones that are suitable for your business needs when embarking on the journey to develop your dream app. Otherwise, you will face many challenges en-route that will be expensive to tackle.
To help you out, in this article, we are going to talk about best mobile app development frameworks, their pros, cons, and features to help you choose the one for your project according to your specific needs. So, without further ado, let’s get started.
What is a Mobile App Development Framework?
In simple words, mobile application development frameworks are tool kits having pre-built code libraries, software development kits (SDKs), and API tools to help developers build robust apps fast. While using a framework for developing a mobile app, you do not have to start from scratch and can focus on app logic more.
In other words, a framework is an already existing skeleton using which developers can build an app by just integrating the app logic into it. This is the best way to develop a custom application while saving time and money without reinventing the wheel.
There are two types of mobile app development frameworks and you can select one from them:
- Native mobile application development frameworks: They are used to create platform-specific apps.
- Cross-platform application development frameworks: You can use these frameworks to create apps that run on multiple platforms.
Although mobile development frameworks make the development of a mobile application seamless, it is very much possible to create an app without using a framework. For example, you can develop truly native applications using languages like Java, Kotlin, Objective-C, or Swift for Android and iOS platforms.
Also Read: How to Choose the Right Mobile App Development Tech Stack or Framework?
Which Framework is Best for Mobile App Development?
There are several frameworks available in the market to develop a mobile app in 2022. Almost all these frameworks follow industry standards and help budding entrepreneurs develop their dream apps. However, to select the right one, you need to look into three primary factors:
- Advantages: What makes the framework a considerable option?
- Disadvantages: Where does the framework lack?
- Use Cases: The framework is created for developing what type of application?
So, in this blog, we will explore top mobile app development frameworks available in the market using these three parameters. So, let’s explore the list:
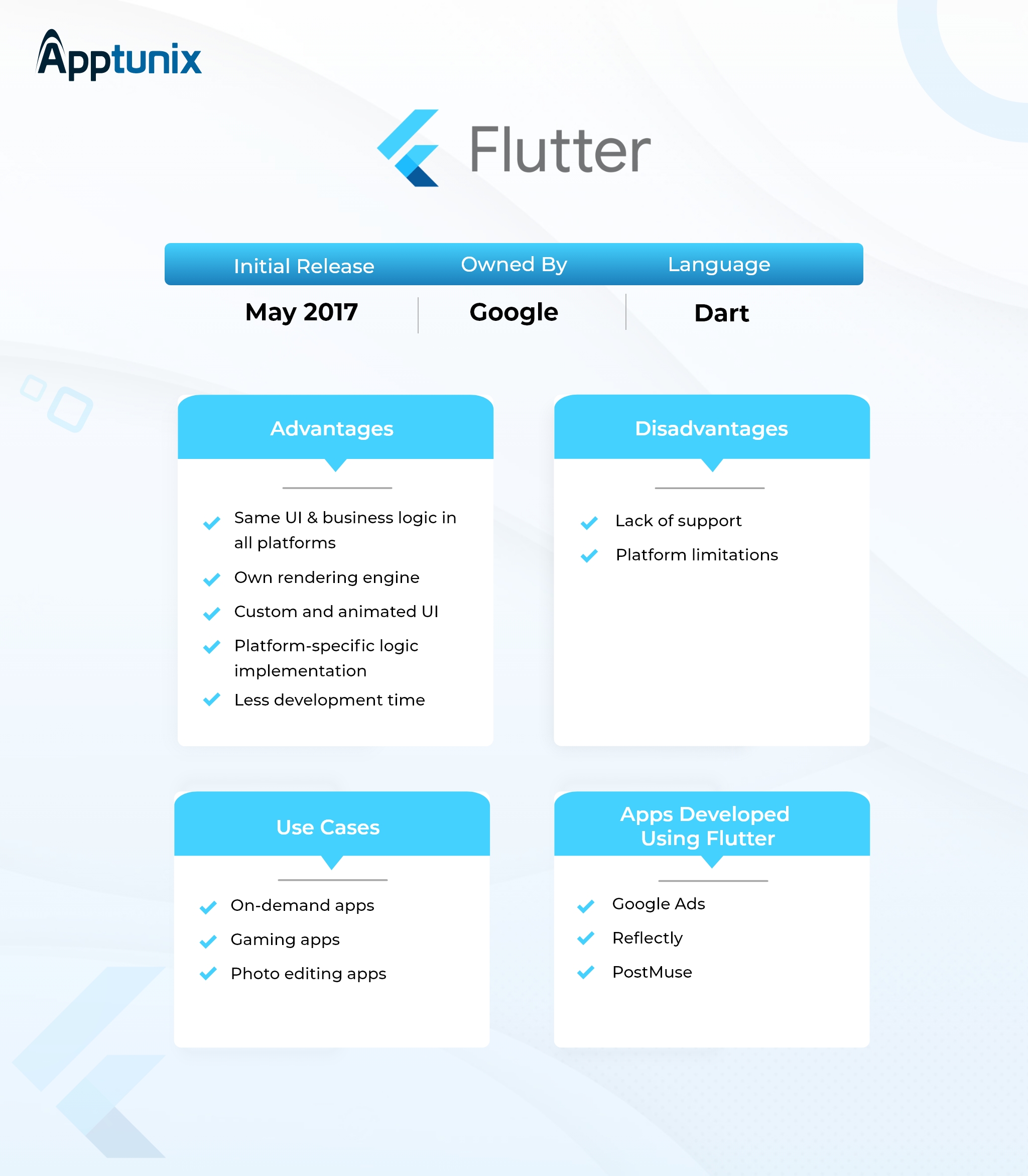
1. Flutter

Flutter is Google’s UI toolkit for developing attractive and natively compiled apps for mobile and web from a single codebase. Flutter applications are created using Dart, which is an object-oriented programming language and the idea behind it revolves around widgets.
Though Flutter does not use OEM widgets, it provides its own ready-made widgets which look native to iOS (Cupertino) and Android (Material Design) apps.
At Apptunix, we have developed several cross-platform applications using Flutter, and here is why it made it to the top of this list:
- It has its own rendering engine: Flutter leverages Skia for rendering onto a platform. You can launch the UI built-in Flutter on any virtual platform because of the engine. That means you do not have to adjust the UI to transfer it to another platform.
- Delivers Native-App-like Performance: To provide a seamless customer experience, app performance is crucial. Because Flutter does not rely on any intermediate code interpretation or representations, it provides flawless performance without any bugs.
- Clear Code Structure: The biggest advantage of Flutter is the Dart programming language as it provides structure and clarity and lets developers separate styles and implement code in several classes. This function makes the development process simpler and quicker.
- Less Cost: Using Flutter, you need to build just one codebase, which further shortens the development process. Thus, you will require fewer developers to work on your project, resulting in less cost and reduced complexity. All in all, you will be targeting the customer base of iOS as well as Android faster, and that too while spending less money.
Let’s now look at some of the disadvantages of Flutter.
- Limited Number of Developers: Flutter is comparatively a new framework and there are not many reliable Flutter developers in the market. So, you will have a hard time finding resources.
- Not Suitable for All Types of Apps: Flutter is suitable for limited app types. For example, if you require a highly customized user interface, Flutter is not the right choice for you.

Flutter Use Cases
Flutter is an amazing mobile development framework for creating on-demand applications, gaming apps, and photo editing apps. Flutter also allows for Machine Learning integration (for example, speech or face recognition) in the app. So, if you are planning to use ML, you must give Flutter a thought. Here is a list of 10 Successful Apps Built with Flutter Framework.
2. React Native
Developed by Facebook, React Native is a top-notch mobile app development framework that provides developers the ability to develop native-like mobile apps for iOS and Android platforms using a universal and most-loved language of the industry which is JavaScript.
It uses the same fundamental building blocks as Android and iOS apps and developers just need to put those together using JavaScript. Also, developers can use native languages like Swift, Objective C, or Java to create some parts of their apps using React Native.

Here are the advantages you get when using this amazing framework:
- Native look and feel: React native integrates the building blocks from native UI with its own programming language JavaScript which provides the application native-like look. Furthermore, because building blocks are the same for both platforms, the app’s look and feel are also the same.
- UI focused: It uses React JS library to create app user interfaces that are beautiful, responsive, and fast. It provides great rendering abilities which makes it easy to develop simply as well as complex UI designs.
- Live Reload: This feature lets you work and see changes in real time. You can make changes in the code and they will be reflected on the screen with an automatic reload. This will save a lot of time on the compilation.
- Code Reusability: This is probably the biggest advantage of this platform. You can reuse around 90% of the code across iOS and Android platforms which increases your time to market.
Let’s now look at some of the disadvantages of React Native:
- Difficult to Debug: Developers often use native languages in React Native apps and as a result the process of debugging them becomes difficult. It constantly goes to and fro between Native and JS environments.
- Less Scalability: JavaScript is a loosely typed language. Thus, React Native developers feel that there is no type of safety which makes scaling tedious.
React Use Cases
React is a best mobile app development framework for all types of apps except graphic-intensive games. To develop such apps, native languages are always preferred. In addition, React Native can also be used while building a Native app to develop a single or group of views for lowering the development cost.
You can check out the difference between the top two mobile app development frameworks i.e. React Native and Flutter in our comprehensive blog on React Native vs Flutter: Who is the Winner?
3. Xamarin

Backed by Microsoft, Xamarin is the Best Framework for Hybrid Mobile App Development as it can be used to build apps for various platforms including iOS, Android, Apple Watch, and Android Wear. It is based on C# and .Net resulting in shared logic across operating systems.
Developers who use Xamarin can also access the .Net ecosystem of libraries and packages. Let’s check out its pros and cons.
- Open-Source: The libraries and tools of Xamarin are open-source and free as a part of Microsoft’s Visual Studio.
- Amazing Test Cloud: Xamarin provides access to quality testing tools. Its test cloud function lets developers test across more than 2000 devices to deliver top-notch quality.
- Incredible Component Store: While using Xamarin, you get an amazing collection of UI controls, charts, themes, graphs, cloud services, and several other features to improve the functionality of your app.
Let’s look at some of the disadvantages of Xamarin:
- Large app size: Xamarin apps contain packages that have their own libraries. Thus, the size of Xamarin apps is higher than native apps.
- Too Expensive: Xamarin is a part of the .Net ecosystem. However, its development requires Microsoft Visual Studio which can be a bit expensive for many companies.
Xamarin Use Cases
The main use case of Xamarin is to create data-driven mobile applications that leverage stock UI components & benefit immensely by sharing the main software layer for data handling and processing. It can also be used for creating gaming apps, unlike React Native.
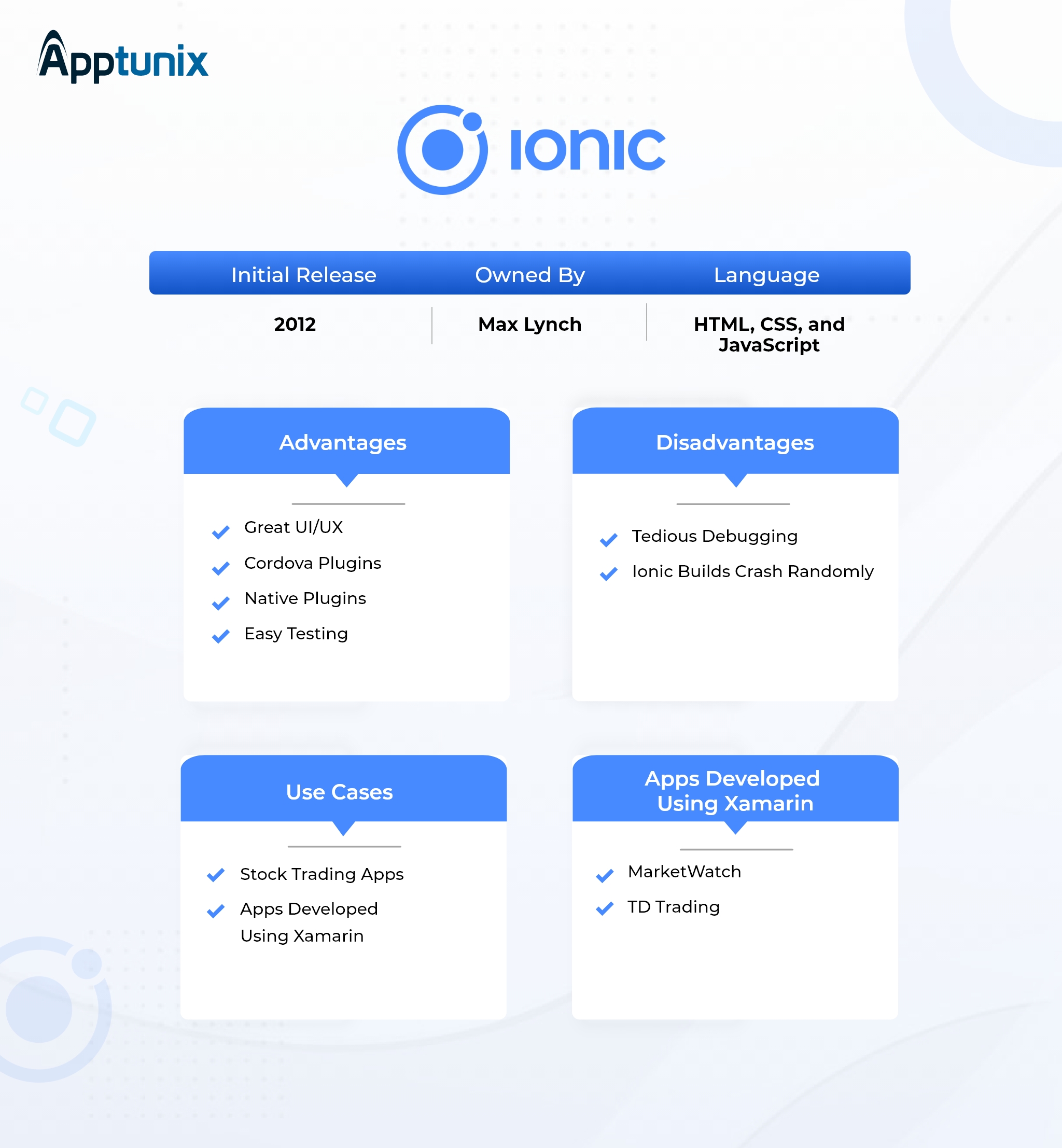
4. Ionic

Ionic is again an open-source hybrid and cross-platform app development framework. It is built using HTML, CSS, and Javascript. It is the perfect choice for creating hybrid and progressive web apps that need HTML technology.
Ionic also works well with Trigger.io, PhoneGap, and Cordova projects and has many other benefits like working with a strong SDK called Angular. Let’s look at all of its benefits:
- Great UI/UX: Ionic provides smooth animations with attractive themes and designs. It is considered a Frontend framework that has components like HTML, CSS, and JS. This lets developers create a user-friendly and interactive mobile app.
- Cordova Plugins: Plugins play a major role in Ionic app development. You can use Cordova plugins to the fullest while using Ionic. It lets developers easily test and deploy apps built with AngularJS.
- Native Plugins: Ionic has full access to native Plugins and APIs that help developers provide a native-like user experience.
- Easy Testing: An Ionic programmer can test the app on a direct test system and work area program for iOS and Android apps with the help of Cordova commands.
Let’s look at some of the disadvantages of Ionic:
- Debugging a mobile app built using Ionic can be tedious as it requires more time due to unclear error messages.
- Ionic builds crash randomly and this framework also offers relatively low performance for some types of apps.
Ionic Use Cases
Ionic can be used for building stock trading, workout, and fitness-based applications and fitness app development as some of the apps from these industries built using Ionic are very popular. For example, MarketWatch, TD Trading, and Sworkit.
You can check out the full-fledged comparison of the top four mobile app development frameworks to select the right one for your business in our comprehensive blog on React Native vs Flutter vs Xamarin vs Ionic.
5. Angular

Angular is a dynamic and full-featured framework created with the mobile-first approach. The framework is well-known in the industry for its stability and detailed documentation. Let’s check out its advantages and disadvantages in detail:
- Support for Ionic: Angular is widely utilized with Ionic to build mobile apps for iOS and Android. Although Ionic supports VueJS and ReactJS as well, Angular is mostly used with Ionic for robust mobile app development.
- Backed by Google: Angular is created and maintained by Google. So, trust is well-established within the community. It has more than 63K stars on the GitHub platform.
- Two-Way Data Binding: Angular is based on MVC architecture. If the data is changed in Model, View does the same. It allows you to lessen development time as developers do not have to write extra code to provide continual Model and View synchronization.
- Availability of Packages: There is a big repository of open-source packages available for Angular developers. So, it is very much possible that if you are planning to build a complex feature for your app, a package is already available for the same so you will not have to reinvent the wheel.
Let’s look at some of the disadvantages of Angular:
- Difficult to learn: Angular is comparatively difficult to learn and master. So, you may face difficulty in finding the right Angular developers.
- Compilation: You can not detect syntax errors in Angular before completing the full project which can be a bit time-consuming for you.
Angular Use Cases
Angular can be used for developing a variety of applications. For example, you can use Angular for the development of video streaming apps, real-time data apps, content-based, and eCommerce apps. However, it is not suitable for developing games or heavy analytical mobile applications.
Also Read: 7 Best Web Development Frameworks (Backend and Frontend)
6. JQuery Mobile

It is also an amazing framework for Android and iOS mobile app development. JQuery Mobile has a massive set of plugins for UI development and a lot of backing by GitHub. It is a blessing for programmers who are planning to build HTML5-based multi-platform apps for iOS or Android.
- Amazing Documentation: JQuery Mobile lets programmers make the most of their HTML, CSS, and Javascript knowledge because it has detailed documentation.
- Beautiful UI Creation: Using ThemeRoller, JQuery Mobile developers can develop amazing UI themes even if they do not have any programming language knowledge.
- Fast Deployment of Updates: It has special app architecture that lets app owners push updates bypassing the usual app store procedure, which can otherwise take a few days or weeks.
Let’s now look at some of the disadvantages of JQuery Mobile:
- Average Performance: Apps built using JQuery Mobile are slower than native mobile applications.
- No Customizability: It works fine for simple theme-based designs but it is not possible to create something custom using it.
JQuery Mobile Use Cases
You can build simple and responsive mobile apps using JQuery Mobile but this environment is not great for resource-intensive apps and software solutions.
Wrapping Up
So, this was the list of the top six mobile app development frameworks that big brands are using at present to capitalize on opportunities in their markets. Now, if you are planning to launch your dream app in 2022, contact mobile app development experts at Apptunix. We will be happy to provide you with all the necessary guidance on which framework will suit your app idea the best.
Rate this article!
Join 60,000+ Subscribers
Get the weekly updates on the newest brand stories, business models and technology right in your inbox.

Nikhil Bansal is the Founder and CEO of Apptunix, a leading Software Development Company helping startups as well as brands in streamlining their business processes with intuitive and powerful mobile apps. After working in the iOS app development industry for more than 10 years, he is now well-equipped with excellent problem-solving and decision-making techniques.

Telemedicine 2.0 - A Comprehensive Guide On What Healthcare Providers Need To Know?
Discover how the latest advancements like Artificial Intelligence in telemedicine are reshaping patient care. This comprehensive resource offers insights into the key trends and innovations driving this shift, providing valuable knowledge for healthcare professionals looking to stay ahead.
Download Now!Don't Know Much
About Technology?
Let our experts help you decide the right tech stack for your idea.



















