Don't miss the chance to work with top 1% of developers.
Sign Up Now and Get FREE CTO-level Consultation.
Confused about your business model?
Request a FREE Business Plan.
7 Best Web Development Frameworks (Backend and Frontend) for 2021

A web development framework is a collection of libraries, tools, and functions that are designed to ease common development tasks while developing a web app.
For example, most web applications have a common set of functionalities such as user login, handling sessions, data validation, error handling, etc. So instead of having developers reinvent the wheel every time they develop a new web app, these frameworks let them automatically create these functions and save time. The web development frameworks provide a standard way to develop and deploy web apps on the world wide web.
But, which web development framework should you choose is a question that confuses many. Well, it doesn’t have a one-word answer. Rather, the answer to this question is subjective and depends on many factors.
We will surely explain “why” later in the blog. But, let’s first see the business benefits of using a framework for developing your web app:

1. Saves Time and Efforts
In the software development world, time is money. And when developers don’t need to spend time on developing the basic functions of a web app, it is a win-win. They spend less time developing an app and hence you have to pay less. Besides, it fastens the development process and increases productivity.
2. Ensure Security
Programmers do not have to go the extra mile to safeguard the security of their web applications from various cyberattacks like SQL injections, cross-site request forgery, and data tampering. The built-in security features and mechanisms that come with web development frameworks provide a more natural way for developers to protect the website from both present and future security threats.
3. No Need to Spend Dollars on App Maintenance
A good number of programming languages do not emphasize code readability and maintainability on the fly. However, frameworks do. While developing a custom web application with a framework is highly recommended, it has a lot to do with the ease of debugging and support. Many frameworks enable programmers to perform unit tests seamlessly.
Back End and Front End Development Frameworks: What’s the Difference?
For anyone who isn’t from a technical background, stating the difference between the frontend and backend of a web app is a bit difficult.
Out of all the web development frameworks, programming languages, and libraries available online, selecting the one that suits your business needs is even more challenging. However, with the right strategies and clear differences, one can easily pass this battle and develop a seamlessly working web app.
If you are a non-tech founder or startup owner when it comes to building a website you think about coding beautiful web pages. However, that’s just half of the story called frontend.
It is the backend where most of the magic happens. While the frontend is with which a user reacts, the backend is the engine of a website where developers define how the web app will function.
Both play an essential role in a web app and even though they share some fair share of differences, they are like two sides of a single coin.
The front-end is about the visual parts of the web app that a user can see and experience. On the other hand, all that occurs behind the scenes can be called the back-end. It’s more similar to an empowering influence for frontend web experience.
The backend is also called the “server-side” of a web app while the frontend is the “client-side”. The most common languages used to develop frontend are HTML, CSS, and JS whereas backend essentials are PHP, Python, and .Net.
Now that the differences between backend and frontend are pretty clear – it is obvious that to develop these two sides of a web app there are different frameworks. Let’s talk about the best ones in our next section and find which frameworks are best for you.
7 Best Web Development Frameworks to Use in 2021
To ensure seamless web performance, scalability, and beautiful designs, it is quite essential to choose the right web development framework. However, with so many options available in the market, selecting the right ones is a hassle.
While no size fits all, there are a few popular frameworks in the market trusted by big brands for their websites. But, before you select one of them, you must go through their functionalities and find out how it will help you improve your web app development process.
To ease the task, here is a list of the most-popular web development frameworks out of which you can select the one depending on your needs at the given time:
Front End Development Frameworks
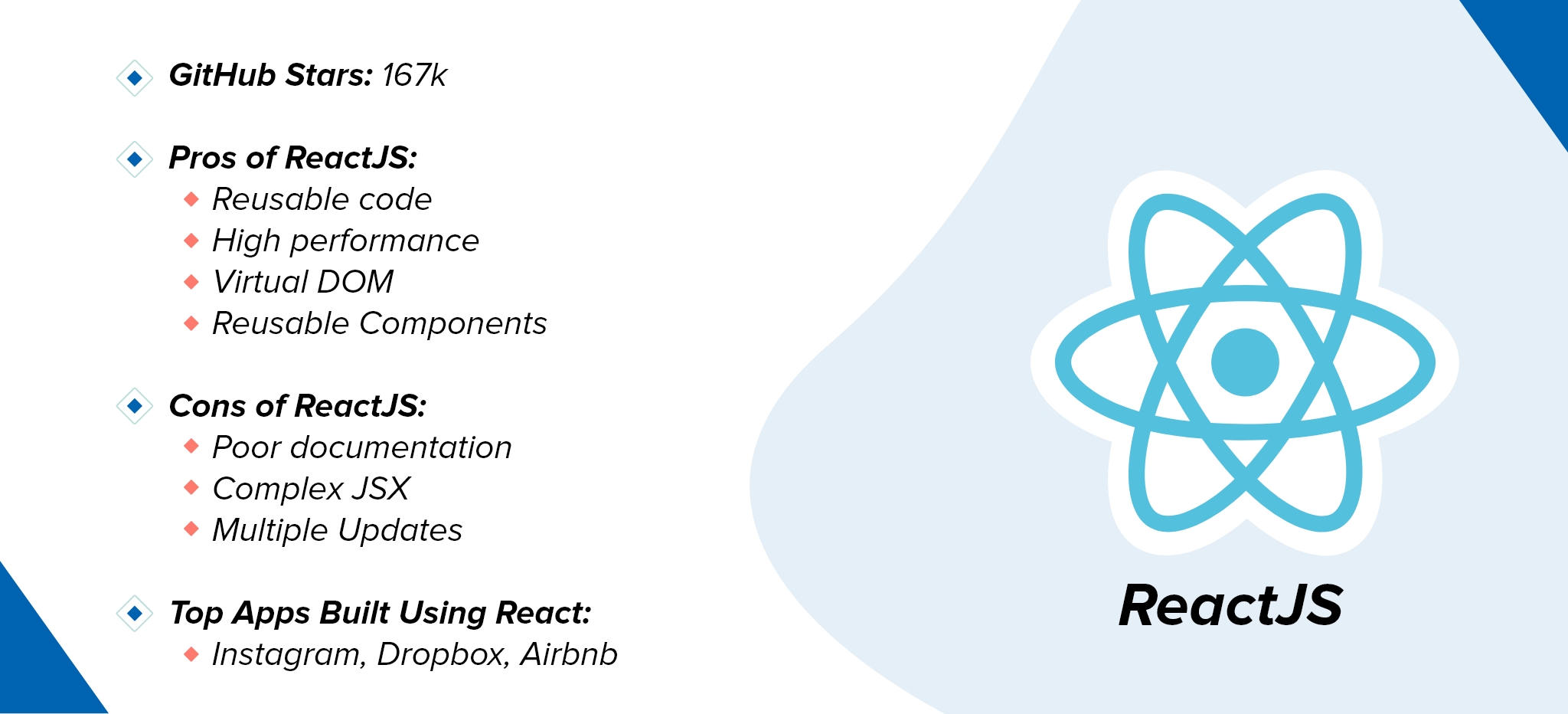
1. ReactJS

ReactJS is one the most popular web development frameworks which is developed and supported by engineers at Facebook. However, along with Facebook community support, it has many features and functionalities that make it a right fit for enterprise-level web development.
If we go by its technical definition, it is a declarative, efficient, open-source, and flexible JS library that helps build fast, beautiful, and scalable web frontends.
Since its launch, ReactJS has taken the web development world by Storm. In fact, as per Stackoverflow’s developer survey 2020, ReactJS is the most wanted web framework for frontend development. Let’s have a look at some of its features:
Features of ReactJS
Virtual DOM: To create dynamic web apps, React is your best bet as it requires less coding, provides more functions, and improved performance. It uses Virtual DOM which makes building web apps faster.
Reusable Components: It reduces the web app development time with reusable components. These components have their controls and logic which can be reused any number of times while building a web app.
Easy Debugging: It provides dedicated tools for easy debugging which makes testing web apps built in React easier and faster. Facebook even released a chrome extension that can be used to debug web apps.
Unidirectional Data Flow: React’s unidirectional data flow makes debugging an app even easier. Since data flows only in a single direction, it becomes easy for developers to find where the problem occurred.
Pro Tip: To use react your developers must be well-versed with JavaScript. If this is not the case, React is not for you. But, it is the best framework for web development when you want to develop SPA or interactive interfaces faster.

2. AngularJS
Popularly known as Angular 2+, it is a typescript-based, open-source framework developed by Google. Using AngularJS, developers can develop all interactive elements that we see on a website, however, its main objective is to simplify the development of single-page applications.
As Angular’s working model is based on MVC patterns, it is easy to build a separate client application. Even if MVC elements are created separately, you can join them without writing extra lines of code.

Some of the famous apps and websites developed using AngularJS include Netflix, Upwork, and The Guardian. Just like React JS, it also provides useful and amazing features which make it a preferred option for businesses developing web apps. Let’s have a look at all of them:
Features of AngularJS
Two-way Data Binding: The framework has two-way data binding and real-time synchronization features between the model and the view. That means any change in the model will reflect instantly on the view and vice-versa. Due to this, the app’s presentation layer becomes simple which results in a clean and attractive UI.
Real-time Testing: AngularJs provides end-to-end as well as unit testing features. Testing functions provided by AngularJS like dependency injections manage how the components of a web app are generated. This makes it easier for developers to test apps and look for errors.
Less Development Time: AngularJS lets you build high-quality, dynamic web apps as developers do not need to depend on any third-party software to support the web app. Thus, they save a lot of time and effort shortening your time to market.
Pro Tip: For developing enterprise-level and dynamic web apps, Angular is the best option. However, if your app has fewer functions and limited scope, don’t go for Angular complexities and use a smaller framework like VueJS.
Also Read: Why and When Should Businesses Consider Building Progressive Web Apps?
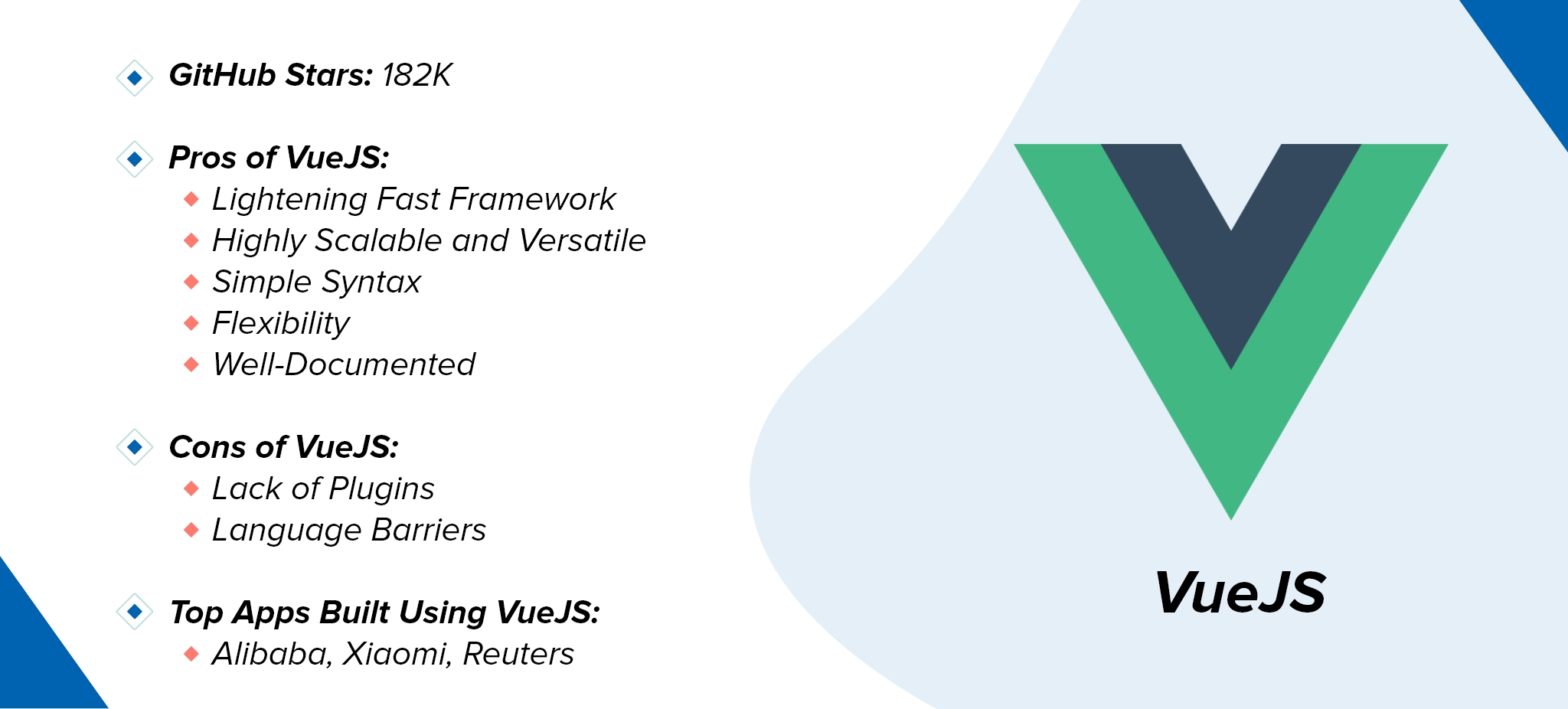
3. VueJS

If you are looking for a web development framework that follows a mid-way between Angular and React, it is VueJS. Developed by an ex-Google engineer, it is an MVVM and JavaScript-based framework with powerful features of React and Angular.
Its creator successfully combined the good features of React and Angular in it, making it one of the best frontend web development frameworks for 2021. Vue, being a versatile framework can develop all kinds of applications.
Doesn’t matter whether you plan to build a dynamic or stable mobile app, it can easily tackle your problems while providing a seamless experience. It has the “view layer” feature of AngularJS and “Virtual DOM” of React, which make it the best JS framework of all the time.
Features of VueJS
Small Size: As a lightweight framework, it is easy to download and install and also positively impacts your app’s UX and SEO. You can consider Vue as a lightning-fast framework that provides amazing performance.
Run-Time Performance: When compared to Angular and React, VueJS surely has a competitive edge as it abstains from e dirty checking. The clear dependency-tracking observation system of VueJS with asynchronized queueing makes sure changes trigger individualistically.
Flexible and Modular: If you don’t want to code every single part of your app’s interface, Vue is the framework for you. It doesn’t restrict access to its modern feature set like CSS extraction, hot module reloading, etc. Besides, you can add any third-party package in Vue.
Popularity: VueJS is developing very fast and is used widely all over the world. Particularly, in China, it is the most-loved javascript-based framework due to its various features for creating beautiful UIs.
Pro-Tip: Vue offers official packages for routing, server-side rendering, state management with up-to-date support and easy synchronization. With Vue UI and Vue CLI3, setting up a project and deploying web apps becomes very easy. If you are planning to build and test MVPs, Vue is an efficient framework for you.
4. EmberJS

EmberJS is an MVVM-based web development framework for developing simple as well as complex websites. As an open-source platform, it has many amazing functions and features to build scalable web apps. The framework has everything included in it that you need to develop beautiful UIs that function well on every device.
With excellent documentation, it has a consistent design and active community that lets you build robust web apps without putting in much effort.
Features of EmberJS
Native Experiences: EmberJS lets you build ambitious web apps having more native features than apps built using other frameworks. These native-like experiences make web apps one of a kind. Also, it supports the URL feature with the native experience of GUI frameworks which makes it more fascinating.
Code Maintainability: Ember uses good coding practices and also promotes it – it prefers conventions over configuration. Additionally, Ember CLI and other inbuilt tools in EmberJS help keep a similar format of projects and standard setups. This function of Ember automatically maintains the code and decreases the possible code conflicts.
Amazing Testing Environment: Ember endeavors to make the applications bug-free at every step of the process. It uses many testing frameworks like Mocha, Qunit, and Qunit DOM. These frameworks are built to ensure the working of applications as planned to allow you to avoid manual testing.
Pro-tip: Ember is definitely not a flexible framework. But, it’s without a doubt a complete platform to develop full-fledged apps with cutting-edge tools like Ember CLI and a speedy addition of several add-ons.
Back End Development Frameworks
5. Django

Django is an open-source, high-level, and python web development framework that allows rapid development of feature-rich and database-driven web apps.
It uses Python for all its operations and also provides an admin interface to help read, create, update, and delete operations. Due to its amazing features like high scalability and optimal security, it is used by many renowned brands like The Washington Times, Mozilla, and Disqus.
Their adoption of Django as their backend development framework refers to the fact that it is simple, fast, secure, and one of the best frameworks for web development. Django is also very well-established, which makes it a reliable choice for building enterprise-level web apps.
Features of Django
Easy Development: To make backend development an easier task for developers, Django comes with a wide variety of features. It helps in development tasks such as user authentication, content administration, and sitemaps.
High Scalability: Scalability is Django’s top feature. It can process a huge amount of data in a limited period which reduces the app loading time. For example, social media apps have millions of users and generate a huge amount of data. These apps need a unique and error-free platform which is provided by Django. It provides an error-free output and doesn’t matter the complexity of coding.
Security: Django helps you manage user accounts and passwords securely as it has a robust authentication process in place. The framework also has default protection against all types of security threats including SQL injection, XSS attacks, CSRF attacks, etc.
SEO Optimized: Django maintains the web apps through URLs rather than IP addresses on the server. This feature makes it easy for SEO engineers to get a website crawled and ranked in search engines.
Pro-Tip: It is best to use Django while developing enterprise-level web apps where you might want to integrate some high-end technologies like Machine learning in the future.
6. Laravel

Laravel is known for its amazing functions to build robust web apps. It accompanies most functions that one would require for backend web development.
The most intriguing part of the Laravel web framework is that it utilizes PHP — the most well-known programming language. The design, ease of use, and functions of the Laravel web framework make it adaptable for beginners as well as expert developers.
Its expressive and flawless design permits you to explore more customization alternatives in backend web development. Due to the below-mentioned amazing features of Laravel, it has been used widely by big brands like BBC, MasterCard, and more for their products:
Features of Laravel
MVC Architecture Support: Laravel is based on model-view-controller architecture which can effectively separate business and presentation layers in your app. The Laravel MVC provides numerous functionalities, works with better execution, and improves both security and scalability.
Template Engine: Laravel comes with lightweight templates that can be used for producing layouts and seeding content. They are designed for the development of simple as well as complex web functions. It also features widgets with CSS and JS code.
Testing: Quality assurance is the heart of every digital product. And Laravel ensures easy and effective testing by providing PHPUnit support with a prepared-to-use document for apps called phpunit.xml. The framework accompanies several techniques for expressive app testing. It also provides simple user behavior simulation for various activities like link clicks and form filling.
Security: Laravel offers strong web application security, with hashed phrase modalities. Thus, passwords are not stored in a plain content format in the database. Laravel uses Bcrypt Hashing Algorithm for encoding the same and uses SQL statements to lessen the chances of injection attacks.
Pro-Tip: Laravel is the best choice for scalable and exceptionally performant web applications. However, if you are planning to build a basic web application, it is good to avoid the intricacies of Laravel.
7. Flask

Flask and Django are neck-to-neck competitors of each other. While Django is a high-level web development framework for building complex data-driven websites, Flask is a microframework with a diversified working style for building simple yet powerful and high-performing websites.
Features of Flask
Easy Development and Flexibility: Flask is a Python-based framework and is very simple to use. Therefore, developers who are familiar with Python can build robust web apps using Flask. Also, it is very flexible so several components of Flask can be modified as per the need.
High Performance: Flask has fewer abstraction levels between the cache, database, and requests. Therefore, it lets you build high-performing and fast web apps.
Integrated Unit Testing: To ensure quality, Flask provides built-in unit testing support. It also uses modular code that makes the development process easier for developers.
Pro-tip: If you desire more flexibility when developing a web app, for example, about what database to use and how to interact, Flask should be your preferred choice.
Wrapping Up
Now that we know all about the top web development frameworks to develop a website in 2021, the question remains the same, which one to choose? Well, it really depends on several factors as mentioned earlier:
- The type of task at hand
- Features you want to integrate
- Timelines (if you have any)
- Your project’s total budget
- The expertise of your developers
All the above-mentioned frameworks come with a myriad of features and are best at what they specialize in. For example, if you want to build a simple and minimalistic web app fast, Flask would be your best choice. Or, if you want to build a data-driven website and integrate advanced technologies into it, you should opt for Django.
All these points are mentioned in the blog and along with a “pro-tip”, we hope it becomes easy for you to decide what suits your project the most. If you are still confused, remember that experts at Apptunix are always just an email away.

Rate this article!
Join 60,000+ Subscribers
Get the weekly updates on the newest brand stories, business models and technology right in your inbox.

Telemedicine 2.0 - A Comprehensive Guide On What Healthcare Providers Need To Know?
Discover how the latest advancements like Artificial Intelligence in telemedicine are reshaping patient care. This comprehensive resource offers insights into the key trends and innovations driving this shift, providing valuable knowledge for healthcare professionals looking to stay ahead.
Download Now!Don't Know Much
About Technology?
Let our experts help you decide the right tech stack for your idea.