Don't miss the chance to work with top 1% of developers.
Sign Up Now and Get FREE CTO-level Consultation.
Confused about your business model?
Request a FREE Business Plan.
Why and When Should Businesses Consider Building Progressive Web Apps?
Table of contents

To mark the presence of your business on mobile – you will have to develop a robust and scalable solution that keeps your users hooked to your brand and makes them happy. Why?
Because happy users are often engaged users and the ones who drive revenue for your business. Now, to serve the purpose, you have the two following options:
- Develop a Mobile Application
- Develop a Mobile-Friendly Website
While the first option i.e. building a mobile application will need investment and is resource-consuming from the perspective of a business the second one is a bit clumsy for users. So, what to do?
Don’t you worry! We have one more solution for you that lies in-between and has the power to bring convenience to your users and efficiency to your business. It is called Progressive Web Apps. To find whether this technology or Building Progressive Web Apps is the right fit for your business needs or not, go on and read this article!
What Is a Progressive Web App?
A Progressive web application is an innovation that blends the look and feel of a mobile application with the ease of building and handling a website. It feels like a mobile application but it runs inside a browser.
The reason why this technology is getting the hype these days is that it lets users who are browsing your mobile website enjoy the experience of a mobile app.
Here is a list of few advantages that PWAs provide to the users and businesses:

1. Access Anywhere
Since PWAs are based on HTML5, they load instantly on any operating system, and on any mobile device. They don’t need a high-speed internet connection to function seamlessly on any device.
2. Direct Deployablility
While a native app mobile has to be downloaded first from any app store if a user needs to use it – PWAs eliminate this step. As per research, more than 20% of app users lose internet connection for every step they need to take for using a mobile app which in turn leads to loss for businesses.
On the other hand, PWAs load directly on the smartphone without needing the download.
3. Promote with SEO
Google search engines can easily crawl PWAs – making it easier for users to search and discover them using either Google or any other search engine. This makes the visibility or searchability of a PWA higher than that of a mobile app.
4. Always Available
A user can use a PWA – anytime or anywhere. They are responsive and can be used on mobile devices, desktops, laptops, tablets, and on a variety of other devices. Also, a PWA while opened on an internet browser lets users interact with the app independent of the connection.
5. Easy Updates
While if you want to update your mobile app – it will require approval from the app marketplaces once it is published there for your users. This is not the case with PWAs. While using or building a progressive web app you can skip the middleman of requiring approval and push the latest versions of your app directly on your user’s devices.
6. Safe and Secure
This is one of the most loved benefits of PWAs by businesses. While using them you need not to worry about the safety and privacy of your user’s data and sensitive information. PWAs provide native app-like experience without sacrificing the security and privacy.
Progressive web apps, if developed using the right methodologies, offer an experience that is so flawless and consistent that users can’t really tell the difference between a PWA and a mobile application.
Rightly developed PWA solutions help quicken the technological abilities of the businesses by adding the right balance in their processes. Since the arrival of this emerging technology, numerous renowned brands have used the intensity of this platform to get into new markets and improve their user experience. Let’s now see the success story of a few brands with PWAs.

The Business Benefits of PWAs and Brands that Excelled Using It
Progressive web apps is indeed a new technology but still, an increasing number of brands are capitalizing on its broad capabilities.
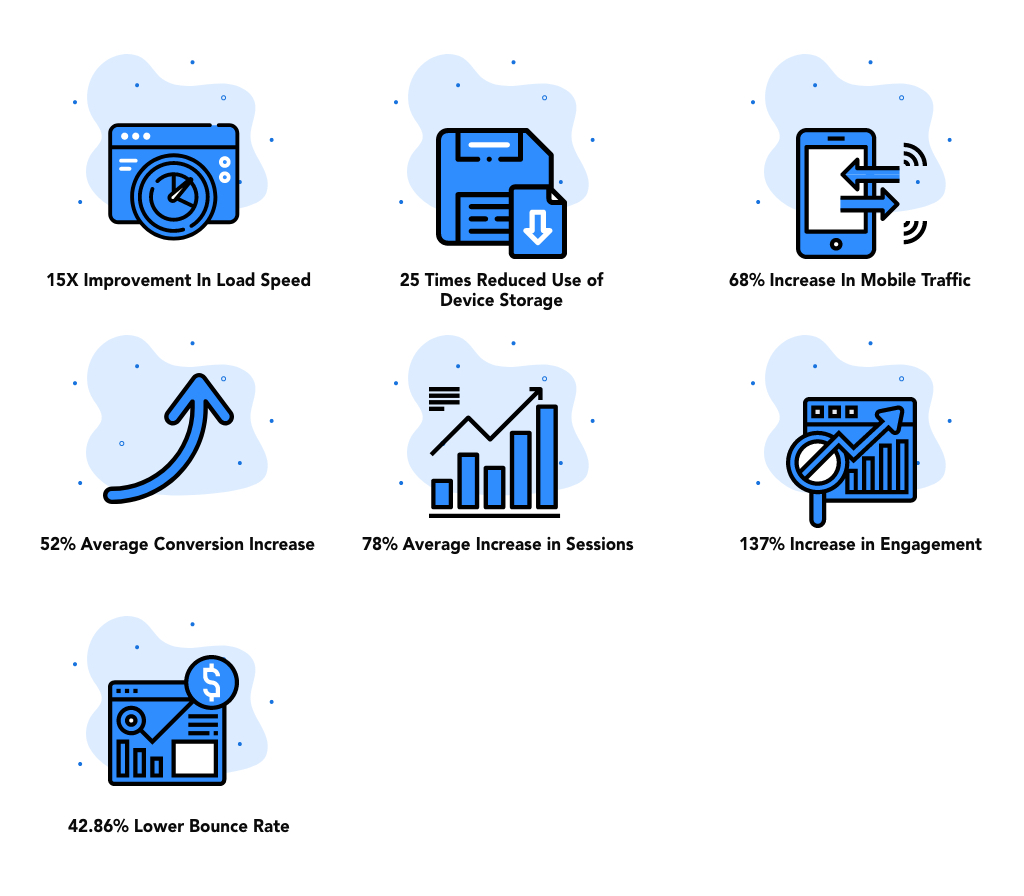
Before we look into who these brands are and why you should develop a PWA for your business – let’s have a look at what business benefits can PWA provide over websites to companies embracing this technology:

After taking a look at the above figures – you can easily figure out what PWAs mean when it comes to business efficiency. Now, let’s have a look at brands that excelled after using PWA:
1. Twitter
Twitter – an American blogging and social media website – required an approach to engage their 320 million monthly users with a reliable, quick, and secure mobile experience.
Since the vast majority of its users were mobile-based, the company wanted a solution that could run on a mobile device seamlessly. But, they were also not willing to neglect their web-based users. Also, developing a mobile app and distributing it on various marketplaces then continuously maintaining and updating it – seems a bit difficult.
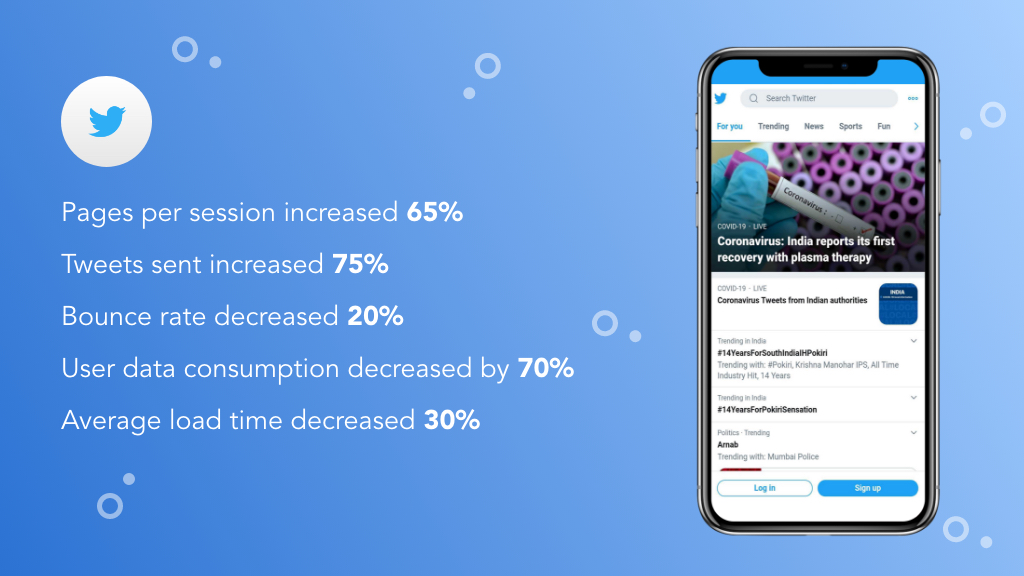
So they developed a Progressive Mobile App called Twitter Lite. As per Google’s Official Website, here are a few results that the brand observed:

Because of this enormous success, the Twitter Lite PWA turned into the default mobile web experience for all twitter users all around the world in April 2017.
2. AliExpress
The worldwide online retail marketplace AliExpress is a well-known e-Commerce website in Russia, Brazil, and America. As mobile eCommerce is expanding quickly when compared with web-based e-Commerce, AliExpress developed a cross-browser PWA to serve its mobile as well as web-based users. The statistics indicated an enormous improvement after their users began engaging through different features of PWA.
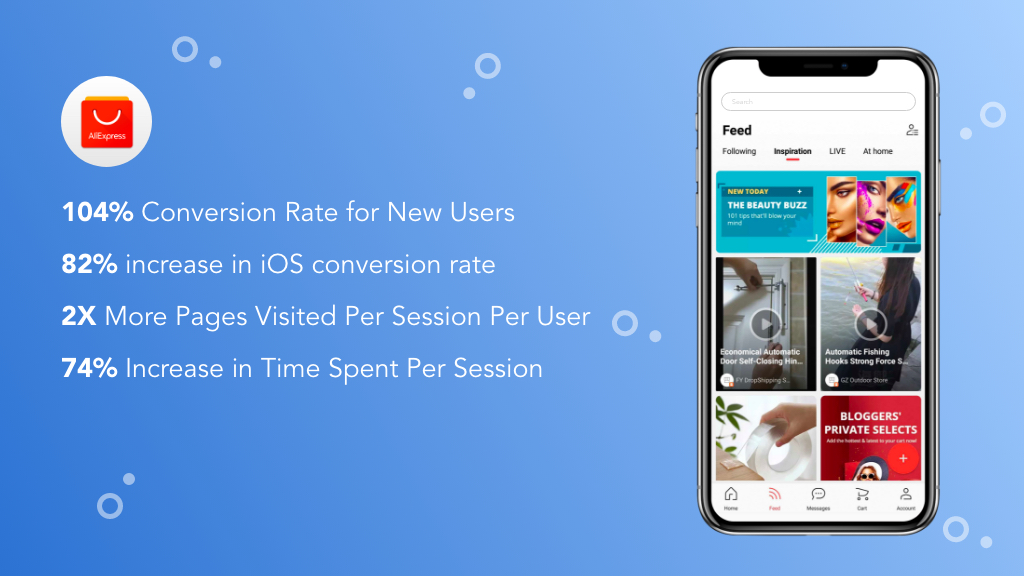
The brand experienced a drastic increase in the time spent by users on their site. And the rest is represented by numbers themselves:

Today, AliExpress is a great example of enormous PWA success that took mobile user experience to another level. Much the same as AliExpress, you also can use the best advantages provided by PWAs that incorporate offline work mode, increased app loading speed, push notifications and so much more.

3. Starbucks
When thinking about worldwide retail organizations, Starbucks would, as a rule, be a top-of-mind example of a profoundly created, ubiquitous organization. Focusing on both, mobile-first users and newcomers from rather rural areas with a poor web connection, Starbucks chose to build up a PWA to kill two targets with one shot.
They figured out the way to accomplish a smooth, native-app like experience of liveliness, elite performance, and geo-personalization when on the web, while utilizing caching to its maximum and limiting the size of its solution to 233 kilobytes. That is 99% smaller than the local iOS application! Now, Starbucks customers can add things to cart and order even when offline with the help of PWA.
As shown in the prominent success example above, PWA is a surprising bit of innovation that brings remarkable advantages to the business.
What’s marvelous is that Progressive Web Apps are splendid regardless of the segment or industry – users of various types can enjoy increased usability, quicker and reliable performance, and overall improved efficiency with PWAs.
But, for all its advantages, PWAs are something of a double-edged sword. Before opting a technology you must be familiar with its every aspect to avoid problems later on. So, to find a precise answer to the question “Do I really need to develop a PWA for my business?” you must ask yourself the following questions first.
5 Questions to Ask Yourself Before You Consider Building Progressive Web Apps
Making the right choice between developing or not developing a PWA is simpler than you might think. You simply need to answer these five questions and you will see the right path yourself.
Let’s see what these questions are:
1. Do You Have a Native Mobile App or Anything Under Development?
The speed and simplicity of PWA development have been mentioned among the major advantages of PWAs. However, this advantage can be neglected if you as of now have some ongoing development of a mobile application or a mobile-friendly website.
Converting a half-developed mobile application to a PWA is impossible with just a couple of clicks. Rather, a progressive web application must be created from scratch.
And, neither it is a good approach. if you are already in between the lengthy and time-consuming process of mobile application development, for what reason would you toss it out and begin everything from the earliest starting point?
Over all, Native Mobile Apps provide following advantages over PWAs:

Without a doubt, your mobile application can be outdated or you need to maintain it time-to-time. But, the PWA approach is only great if you don’t have any ongoing development yet. If you as of now have the development of a native or hybrid app in process, it will be simpler and more profitable to complete those first rather than building a PWA from scratch.
Or, if you still want to take the benefits of a PWA – you can consider building it after the development of your native mobile app just like Twitter. The brand has a native mobile app and also a PWA called Twitter Lite to take maximum advantage of every platform.
2. Are You a Fan of SEO or ASO?
Another fundamental difference between mobile applications and progressive web applications rests in the fact that the previous is downloaded from the app store (Apple App Store or Google Play Store), while the latter – by means of a shared link or directly from a website.
But, if you believe that working with or getting the approval of the Apple App Store or Google Play Store is simpler than fighting the SEO competition on Google or inspiring users to share your links, you should feel free to develop a mobile app. Or, if you think exactly opposite of the statement – you must develop a Progressive Web Application.
In addition, if you as of now have a website and it has a good number of committed users, PWA would work best for you.
3. Are You Planning to Focus on Both the Platforms – Mobile and Web?
If yes, building a PWA is the best choice for you as it runs on both platforms seamlessly.
But, if you do not have any plan to enter the web or desktop niche or if your users are mainly mobile-based there is no compelling reason to think about building Progressive Web Apps.
Without a doubt, when creating progressive web applications, you win since you’re creating one application for both Android and iOS and it costs you less. However, this is something that you can easily accomplish by building a cross-platform mobile application with Ionic, Xamarin, React Native, or Flutter. PWAs work best for the businesses focusing on both web and mobile users.
4. Do You Need to Access Advanced Mobile Features?
Do not go with PWAs!
While PWAs can easily access some of the features of a mobile device like geolocation, a number of advanced device features remain beyond their reach. These apps don’t work with camera controls, proximity sensors, video or audio recording, or even Bluetooth.
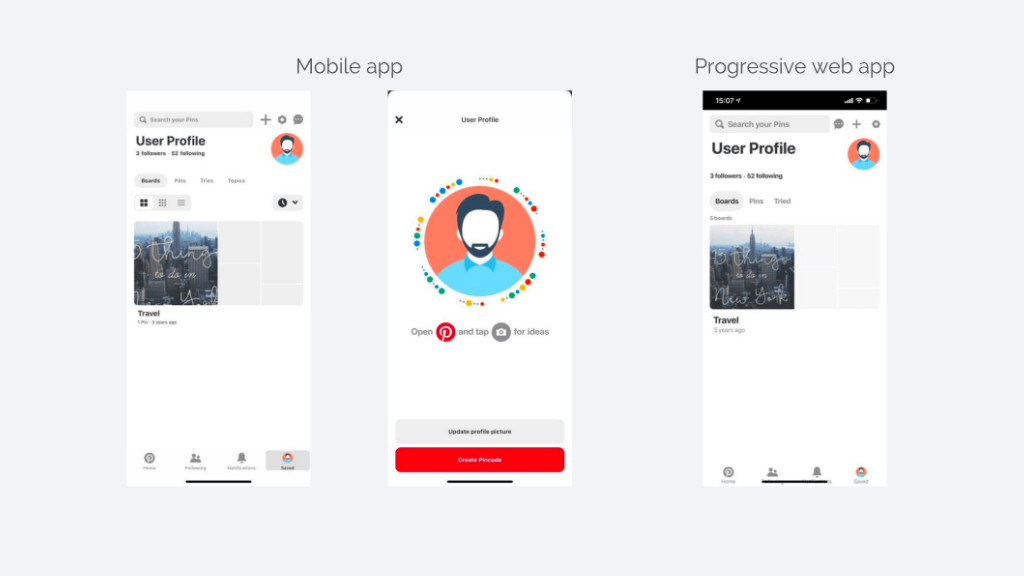
For example, the progressive web application of Pinterest doesn’t include the function of taking photographs, which is available in their mobile application.

Such incompatibility can hinder you from building up a PWA. While this issue may get resolved in the future – for now, you should go with mobile app development instead.
5. What Are My Competitors Doing?
There are very few unique business ideas out there so you will surely have some competition. So, before deciding on what you should develop – a PWA or native mobile application – it’s a smart idea to examine the solutions provided by your competitors, their marketing strategies, features they are providing, and their overall market presence to discover what you’ll be facing.
This will also assist you with discovering any mistakes they’ve made or challenges they confronted so you can set yourself up for the equivalent and make an informed decision. That’s all once you have the answers to all these questions – you will be able to decide why and when you should develop a PWA.
As an expert progressive web app development company – we advise you to build a PWA using the Ionic Framework in order to target users on every device – may it be mobile or desktop. Here is Why Ionic Is the Best Platform for Building Progressive Web Apps.
Wrapping Up
Since we’ve now outlined all that you have to think about PWAs, it’s the ideal time for you to make a decision. Should you take the advantages of building progressive web apps? At last, the choice is yours.
As should be obvious from everything that we’ve talked about, there are a number of advantages of using this cutting-edge technology. But, all things considered, nothing is perfect.
There are a few factors that you have to think about during this decision making process. Truly, there are a lot of big brands that have had success after considering building progressive web apps. However, this technology is not fit for everyone out there and you should think about each one of the aspects mentioned above before deciding on choosing it.
In case you need the help of an expert progressive web app development company for finding its benefits or for getting the information on how to build a progressive web app to get its maximum benefits – you can Contact Apptunix by filling a simple form. We would be happy to help you!

Frequently Asked Questions(FAQs)
Q 1.How to Build a Progressive Web App?
For building a PWA, you just need to hire a reliable Progressive Web App Development Company. It will take around 30-35 days to develop a fully-functional PWA.
These apps are developed using technologies like Service Worker for its offline working ability, resource caching and push notifications, web app manifest, and secure contexts (HTTPS).
Q 2.How Much Does a Progressive Web App Development Company Charge?
Generally, it will cost you around $20k-$25k for building a progressive web app. Moreover, the cost of developing a PWA will rely on various factors such as features you want to integrate into it, the location of your developers, and how soon you need it up and running.
If you hire Progressive Web App developers from any region in the USA, UK, or Europe – it will cost you more than working with PWA developers that reside in Asia countries like India.
Q 3.What are Progressive Web App Examples?
As mentioned in the article, there are a number of brands that use PWA technology to serve their users. Some of the renowned brands include Twitter, Tinder, and AliExpress. You must be familiar with Twitter Lite – it is a well known progressive web app example.
Q 4.Native or PWAs: Which is Better?
Native and Progressive Web Apps both are poles apart. It depends on your business needs which technology will suit you in the best way possible. So, before comparing both of them you must know what outcomes you desire.
While Native Apps are capable of attracting users using emerging technologies like AR, VR, and IoT – Progressive Web Apps are much faster, reliable, and less expensive to develop.
Q 5.What Frameworks Can Be Used For Building Progressive Web Apps?
Again, it depends on your business needs and features you are planning to integrate into your PWA. Angular, React, Vue, Ionic, and Polymer are some of the best frameworks for developing fast, secure, and reliable progressive web applications.
Rate this article!
Join 60,000+ Subscribers
Get the weekly updates on the newest brand stories, business models and technology right in your inbox.

Humane yet subtle, Naiya is a girl full of ideas about almost everything. After earning a bachelor’s degree in computer science and engineering, she decided to merge her technical knowledge with her passion for writing – to accomplish something interesting with the fusion. Her write-ups are usually based on technology, mobile apps, and mobile development platforms to help people utilize the mobile world in an efficient way. Besides writing, you can find her making dance videos on Bollywood songs in a corner.

Telemedicine 2.0 - A Comprehensive Guide On What Healthcare Providers Need To Know?
Discover how the latest advancements like Artificial Intelligence in telemedicine are reshaping patient care. This comprehensive resource offers insights into the key trends and innovations driving this shift, providing valuable knowledge for healthcare professionals looking to stay ahead.
Download Now!Don't Know Much
About Technology?
Let our experts help you decide the right tech stack for your idea.