Don't miss the chance to work with top 1% of developers.
Sign Up Now and Get FREE CTO-level Consultation.
Confused about your business model?
Request a FREE Business Plan.
React Native vs Xamarin: Which Is Better for Cross-platform Mobile App Development?
Table of contents

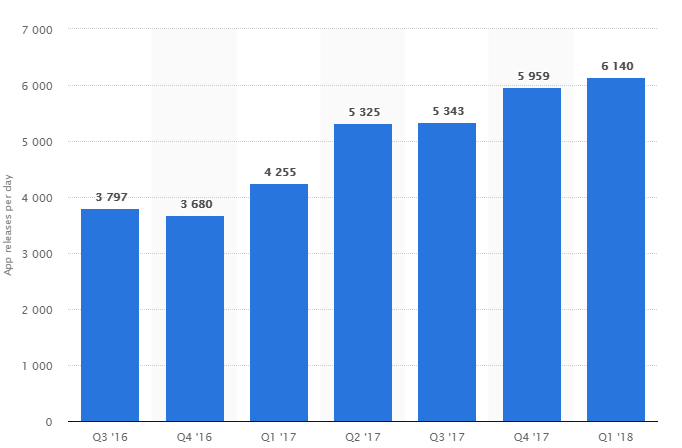
A number of new applications are launched on Play Store every day, but the decision to choose the correct development approach is very troublesome. While mobile applications are not just required to become the new type of communication channels, these are as well vital in increasing user engagement and revenues of a business.

Source: Statista
React Native and Xamarin are both amazing tools for mobile application development. But, which out of the two is better? Which one would be an ideal choice for your project? In this post, we’ll try to find an answer to these questions.
So, let’s dig in!
Introduction to React Native and Xamarin
React Native
React Native is one of the most incredible cross-platform mobile application development frameworks created by Facebook. It is open-source and you can develop Android and iOS applications with it. To build a React Native application, you have to code in React and JavaScript, so great knowledge of JavaScript and React is essential. The framework was released in March 2015.
Xamarin
Xamarin is another wonderful mobile application development framework, which was created by Microsoft. It is also an open-source framework which you can use to develop iOS, Android and Windows applications. To develop a Xamarin application, you have to do programming in C#. So great knowledge of C# is required. The framework was released in May 2011.
Top 5 Attributes to Consider While Selecting the Platforms for Cross-Platform Mobile App Development
To choose which one is better for Cross-Platform Mobile App Development lets first see the attributes based on which we will compare both. And, these are:
- Performance
- Modern Development Capabilities
- Development environment
- Market share
- Community support
The Comparison: React Native vs Xamarin
1. Performance
React Native: React Native provides performance near to native apps. With this framework, you can develop high-performing applications. It enables you to utilize native code in your application, so you can develop some part of your application utilizing native code and the rest of the part utilizing React Native — the Facebook application is developed in the same way. Use of native code enormously improves the application’s performance.
The developers of React Native guarantee that the framework gives native performance, but remember that true native performance can be achieved just with native languages, for example, Objective-C, Java and Swift. You can decide between Native and React Native depending upon the requirement of your project.
Xamarin: Xamarin also enables you to develop high-performance applications. It uses platform-specific hardware speed to give great application speed. So like React Native, Xamarin also gives near-native performance. However, the framework doesn’t allow you to write code using native languages.
Also Read: 5 Reasons Why React Native Will Reduce Your Mobile App Development Cost
2. Modern Development Capabilities
React Native: The Hot Reloading feature in React Native increases the speed of development. So, if you want to try some new approach to mobile application development with modern features like hot reloading, instant updates and React Hooks, then you should definitely try React Native Development. It is a wonderful framework that allows developers to think in a different way.
Xamarin: As compare to React Native, Xamarin offers less modern development capabilities which make the development a bit difficult for mobile app developers. It acts as a classical tool as it lacks hot swapping feature that is available in Android Studio along with cold swapping code, automatic restarting and instant updates feature.
3. Development Environment
React Native: React Native gives you a ton of flexibility. It gives you an opportunity to select your very own development environment. You can choose any IDE/text editor for your mobile application development work.
Fortunately there are a good number of IDEs and text editors accessible on the Internet, for example, Sublime Text, Atom, Visual Studio Code, Vim Editor, Nuclide, GNU Emacs Editor, etc, so you can openly select the one that you like the most.
Xamarin: To develop a Xamarin application, you need to work in Visual Studio. That is the only option accessible, however, there are other environments as well, but working with them isn’t simple.
So the only development environment that is good for developing a mobile application with Xamarin is Visual Studio. But remember that it gives an amazing Integrated Development Environment. It provides numerous helpful controls, tools, and layouts that make your mobile application development work smooth and simple.
Also Read: Who Is The Winner: Flutter Vs React Native?
4. Market Share
React Native: React Native is used by numerous big organizations and startups. The popular mobile applications that use this framework are Instagram, FaceBook, Facebook Analytics, Pinterest, Skype, Bloomberg, Walmart, Uber, Tesla, Chop, Vogue, etc.
Xamarin: Xamarin is also used by numerous great organizations and startups, for example, Honeywell, BOSCH, slack, Cognizant etc.
5. Community Support
React Native: React Native is backed by Facebook and a strong community of developers. Its community is growing much faster than expected by Facebook and also there are countless guides and eBooks on the Internet for learning React Native.
Xamarin: Xamarin also has magnificent community support. The number of learning materials, for example, online courses and tutorials are sufficient for this framework as well. Like React Native, a huge number of articles and blogs have been written on Xamarin, as well, and the number is still developing!
Wrapping Up
Giving an answer to which framework is better is a tough job as both the tools are of top-notch quality and both are backed by huge organizations; Facebook and Microsoft. So, rather than asking which framework is better, ask yourself which one would be an ideal choice for your project. Examine the comparison factors closely, for example, development time, performance, market share, and choose which one would work best for your business. Happy Developing!
Rate this article!
(5 ratings, average: 2.00 out of 5)
Join 60,000+ Subscribers
Get the weekly updates on the newest brand stories, business models and technology right in your inbox.

Humane yet subtle, Naiya is a girl full of ideas about almost everything. After earning a bachelor’s degree in computer science and engineering, she decided to merge her technical knowledge with her passion for writing – to accomplish something interesting with the fusion. Her write-ups are usually based on technology, mobile apps, and mobile development platforms to help people utilize the mobile world in an efficient way. Besides writing, you can find her making dance videos on Bollywood songs in a corner.

Telemedicine 2.0 - A Comprehensive Guide On What Healthcare Providers Need To Know?
Discover how the latest advancements like Artificial Intelligence in telemedicine are reshaping patient care. This comprehensive resource offers insights into the key trends and innovations driving this shift, providing valuable knowledge for healthcare professionals looking to stay ahead.
Download Now!Don't Know Much
About Technology?
Let our experts help you decide the right tech stack for your idea.


















