Don't miss the chance to work with top 1% of developers.
Sign Up Now and Get FREE CTO-level Consultation.
Confused about your business model?
Request a FREE Business Plan.
Meet Vue.JS – The Rising Superstar of JavaScript Family
Table of contents

The JavaScript world is flooding with numerous great web development frameworks and libraries to select from. One out of these frameworks is all new Vue.JS which is also called as the rising superstar of JavaScript family as it is getting immense popularity nowadays. In this post, we’ll explain all you have to know about Vue before utilizing it – why you should utilize it, and what makes it an attractive alternative for your next web project. Let’s dig in.
An Introduction to Vue.JS
Vue.JS is a dynamic framework for building UIs. Unlike other famous frameworks, Vue is planned from the beginning to be incrementally adoptable. Its core library is centered on the view layer only and is very easy to integrate with different libraries or existing projects. Also, Vue is splendidly capable of controlling Single-Page Applications when utilized in combination with supporting libraries and modern tooling.
What's Special in Vue.JS?
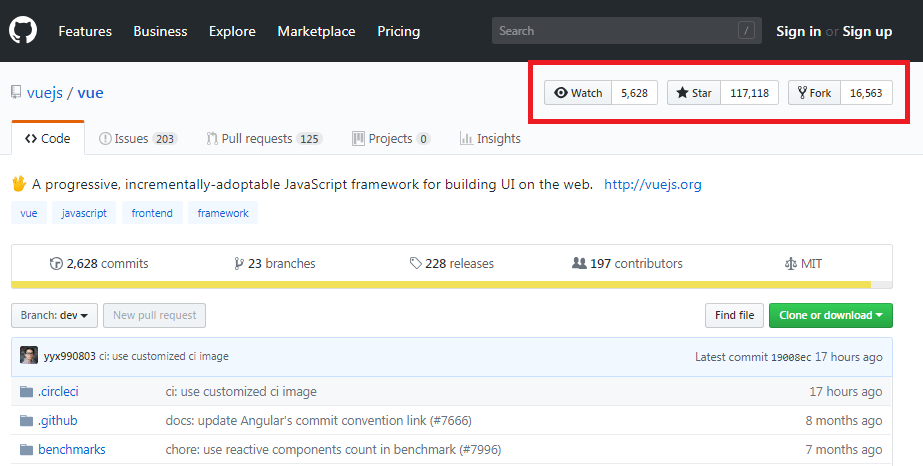
Vue has been getting a lot of popularity these days. If you have a look at its GitHub profile you can see exactly how famous it is among the developers – its community has developed at an impressive rate.

As an advanced web framework, Vue has a number of advantages. It utilizes a virtual DOM which is an abstraction of the real DOM and provides high performing apps. This implies it is faster and lightweight to work with. Vue is additionally declarative and reactive. This is helpful because declarative rendering enables you to make visual components that update by their own when data/state changes.
One of the most appreciated features of Vue is that it supports the component based methodology of building web applications. Its single file components, which are loosely coupled and independent, permit better reuse and quicker development. It’s a tool that can fundamentally affect how you get things done.
Let us look into more details of the framework to get an idea of what’s so special in it:

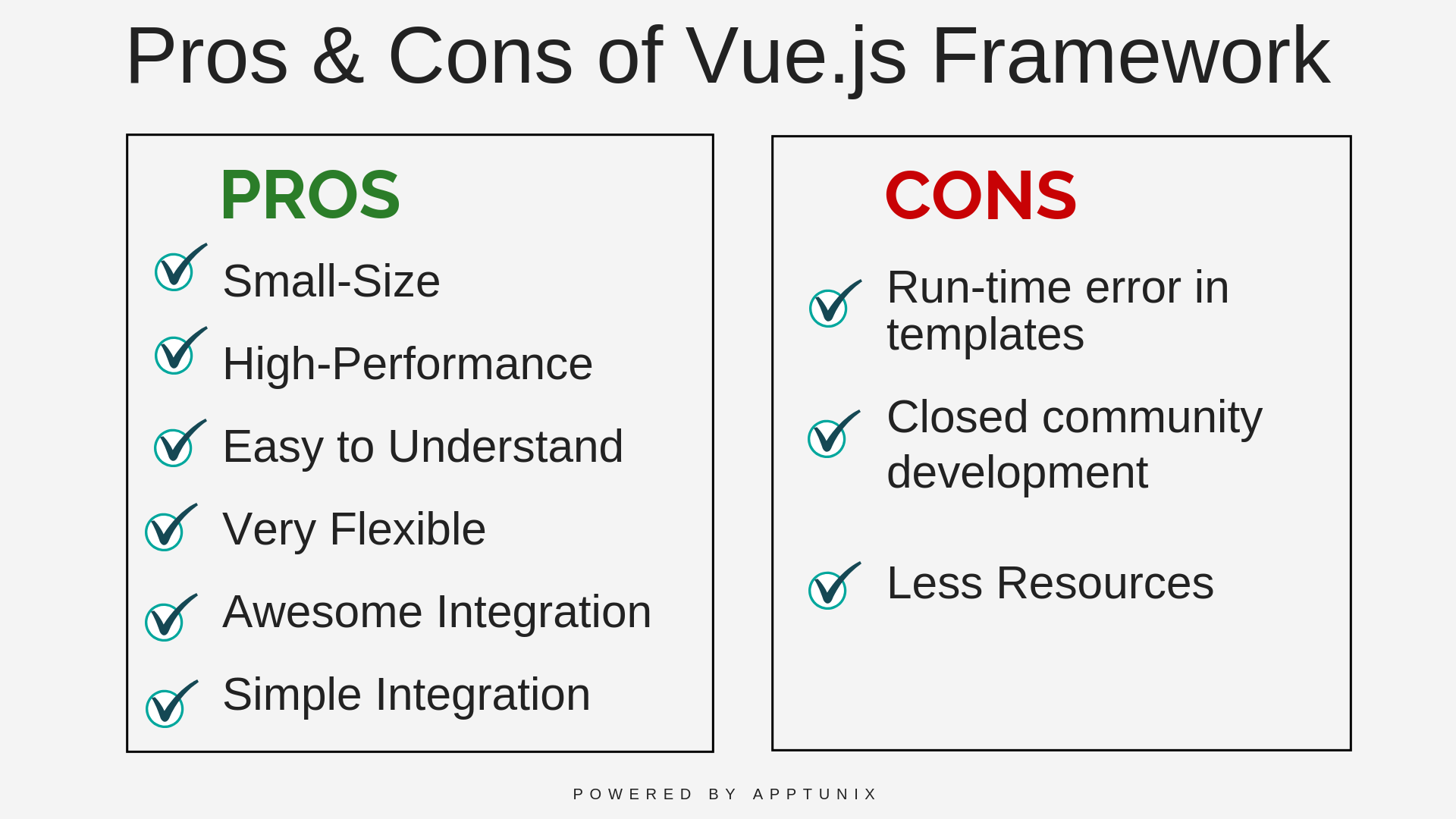
Pros of Vue.js Framework
Performance: Vue is small in size and with minimum optimizations it performs better than many other frameworks because of its virtual DOM implementations.
Heavy utilization of HTML – It implies that Vue has a ton of similar features like Angular, which helps in streamlining HTML blocks handling with the assistance of various components.
Documentation – The depths and clarity of its documentation makes it simple for developers to understand it.
More Flexible, less opinionated – It offers quick switching time from various frameworks to Vue in case of small and less complex apps because of its similarities with Angular and React in terms of design and architecture.
Awesome Integration – Vue is utilized for the development of both single page and complex web interfaces of the applications.
Huge Scaling – Vue is exceptionally useful with regards to creating reusable templates which can be effortlessly developed in no additional time.
Easy to Learn: As compared to numerous other frameworks, Vue’s APIs and concepts are substantially less complex and easier to understand. Also, it is based over top of classic web technologies like HTML, CSS and JavaScript. This results in a significantly gentler learning curve.
Cons of Vue.js Framework
Less Resources – With regards to market share, Vue.js is very smaller than React or Angular, implying that the knowledge sharing is in a starting phase.
Over Flexibility – There have been integration problems in enterprise level projects, which turn out to be more complex at times.
No Complete Documentation in English – A large part of the Vue documentation is in Mandarin, which makes it troublesome for developers to understand it.
Since you have now seen the best and the weakness of the framework, it is the time we compare it with other big players on the ground. So, here we go:
A Comparison with Other Frameworks
Vue.js offers a lot of advantages. It performs well and is very simple to learn. But, it is, obviously crucial to select the correct framework for the project that suits its requirements. And one framework may work superior to other based on the project’s preferences and requirements. With this in mind, it is necessary to compare Vue.js with other frameworks. So, here we go:
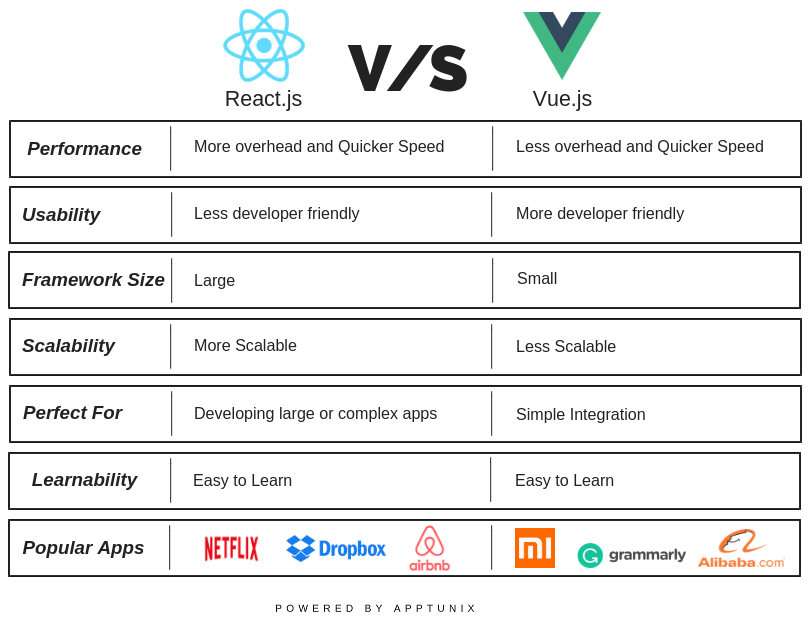
React.JS Vs Vue.JS
Vue and React share numerous similarities. They both:
- utilize a virtual DOM
- provide composable and reactive view components
- maintain focus in the central library, with concerns, for example, routing and global state management has taken care of by companion libraries
Vue.js and React.js, both operate on Virtual DOM, which in itself have some performance issues, Vue gives careful attention to the issues. Also, because of this fact, Vue.js comes with less overhead and quicker speed. Additionally, the code written in Vue.JS is significantly more readable, which decreases the occurrence of bugs. Hence, Vue.JS is more developer friendly than React.JS.
But, React.JS is more scalable when compared to Vue.JS. Here scalability is the ability to maintain extending functionality. Vue.JS apps are developed using a template specific syntax, which makes it very difficult to reuse as the app size grows.
All we can say is you should go with React.JS when you need to develop a large or complex app or you have to make a web and a mobile app both. And you should go with Vue.JS when you are searching for simple integration and availability. Big brands using React.JS are Netflix, Airbnb and Dropbox, while Vue is trusted by Xiaomi, Grammarly and Alibaba.

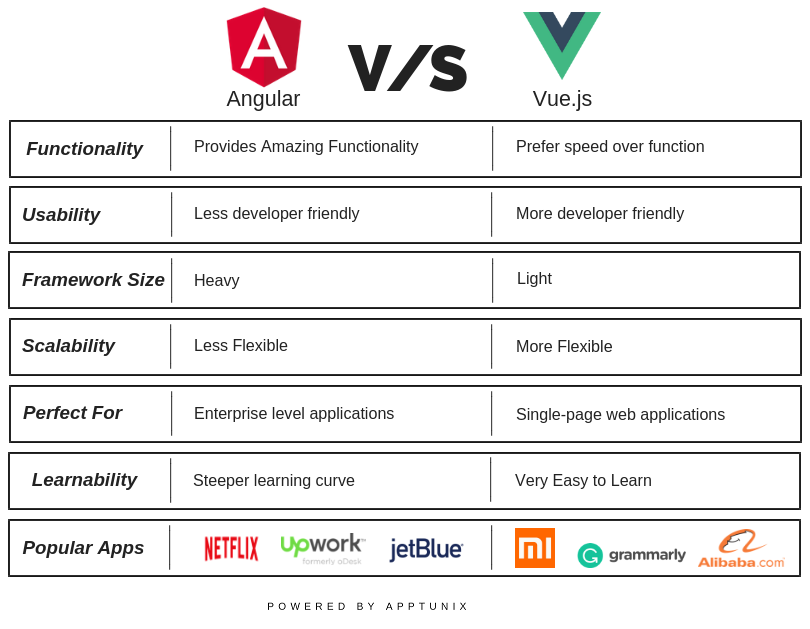
AngularJS vs Vue.JS
Both these frameworks are very fast, with fundamentally the same metrics on benchmarks. Latest updates in Angular, have been able to get its size down impressively. But, a full-featured Vue 2 app is still fundamentally lighter than an AOT-complied application developed by Angular.
When it comes, to flexibility, Vue is much less opinionated than Angular, offering official support for a variety of build frameworks, without any restriction on how you structure your application. Numerous developers enjoy this freedom, while some lean toward having just a single Right Way to build any application.
Angular.JS has a steeper learning curve. The API surface of the framework is enormous and as a user, you need to familiarize yourself with much more concepts before expecting productivity. Or, you will require more experienced developers for your project which will lead to increased cost. While to begin with Vue, all you require is a good knowledge of HTML, CSS and JavaScript.
All we can say is Angular is suitable for dynamic, large-scale and real-time applications, for example, instant messaging and chat apps. It’s a good fit for cross-platform mobile app development and Enterprise level applications. While Vue.JS is appropriate for lightweight and single-page web applications if only performance and speed are what matter to you the most. Big brands using Angular are Netflix, Upwork and JetBlue, while Vue is trusted by Xiaomi, Grammarly and Alibaba.

Also Read: From Mailing DVDs to a Global TV Network: Here is How NETFLIX Business Model Managed It All
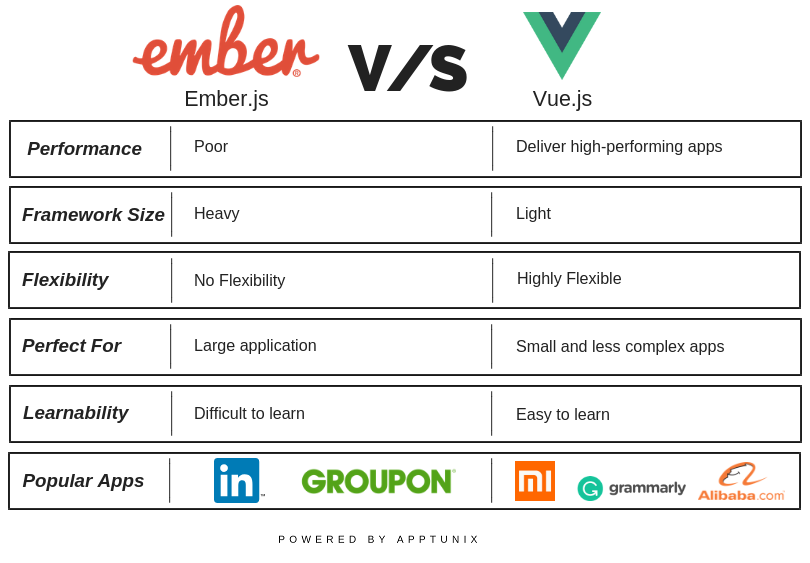
Ember vs. Vue.JS
Just like Angular, Ember is also highly opinionated while Vue is a library with a loosely coupled set of tools that work together. No doubt, an opinionated framework can make you productive but that also means the learning curve is high because of which the flexibility suffers. Vue provides you with more freedom. Ember provides more amazing routing but at the cost of added complexity.
When it comes to Performance, Vue exceeds Ember by a fair edge, even after the most recent Glimmer update in Ember 3.x. Vue consequently batches updates, while in Ember you have to manually manage run loops in performance-based circumstances.
Ember is the most opinionated and heaviest framework with the deep learning curve. Also, it lacks the reuse of components at the controller level. So, it is not suitable for apps that require code reusability. But, it has a strong layer that integrates well with Java and that makes it work well for large application ecosystems. On the other hand, Vue.Js is suitable for small and less complex apps as we mentioned above. Big brands using Ember are LinkedIn, TinderBox and Groupon, while Vue is trusted by Xiaomi, Grammarly and Alibaba.

So, When to Use Vue.js Framework?
- When you need an app in less time
- When you want to make a web application having templates
- When you are building up a simple category application
Final Words
Vue.JS is a big hit; however, it is unquestionably not a one-man-project right now. It is an incredible tool for web interface development, its popularity is on the rise, but it isn’t suitable for all kind of ventures.
It is loved by a lot of developers, but as per some opinions, it can’t help a high-load superb app. It would be a nice alternative for your small or medium-sized app, however not for the development of a brand new Facebook or Instagram. If you are still confused about whether you should use it for your next project or not, get a free quote here!
Rate this article!
(2 ratings, average: 4.50 out of 5)
Join 60,000+ Subscribers
Get the weekly updates on the newest brand stories, business models and technology right in your inbox.

Humane yet subtle, Naiya is a girl full of ideas about almost everything. After earning a bachelor’s degree in computer science and engineering, she decided to merge her technical knowledge with her passion for writing – to accomplish something interesting with the fusion. Her write-ups are usually based on technology, mobile apps, and mobile development platforms to help people utilize the mobile world in an efficient way. Besides writing, you can find her making dance videos on Bollywood songs in a corner.

Telemedicine 2.0 - A Comprehensive Guide On What Healthcare Providers Need To Know?
Discover how the latest advancements like Artificial Intelligence in telemedicine are reshaping patient care. This comprehensive resource offers insights into the key trends and innovations driving this shift, providing valuable knowledge for healthcare professionals looking to stay ahead.
Download Now!Subscribe to Unlock
Exclusive Business
Insights!
And we will send you a FREE eBook on Mastering Business Intelligence.