Don't miss the chance to work with top 1% of developers.
Sign Up Now and Get FREE CTO-level Consultation.
Confused about your business model?
Request a FREE Business Plan.
Wireframes vs Mockups vs Prototypes: Which Is the Best Option for Designing a Mobile App?
Table of contents

Wireframes vs Mockups vs Prototypes: Let’s end the debate today.
What’s there in mobile app designs? The answer is everything!
The designs of an app define the entire user experience depending on which the world will either embrace or encompass your application. The modern mobile app industry operates in such a way that the importance of good app designs in it is not just essential but unquestionable.
However, while big brands at present, know all about the rivers that the design industry has crossed to become as immersive as it is today – the newbie appreneurs still do not give app designs the fair share of attention it deserves.
So, today, in this article, we will present the big picture of designing an app using three of its main components – wireframes, mockups and prototypes.
If you are new to the mobile app development industry you might not have heard these names yet – but believe me, by the end of this article – you will know everything about these design-related technical terms which will make getting an app designed – smooth sailing for you.
So, let’s get started.
Three Crucial Stages of Designing a Mobile App
Wireframes, Mockups and Prototypes are basically the three different stages of Mobile App Designing Process. Before the development starts – every app goes through a design process in which wireframes, mockups and prototypes are made to understand the functionality and look and feel of the app
There’s a common misconception among clients that you can easily craft your app design by omitting a stage or two of the design phase. But, that’s just a misconception. The reality is – you can not get clean and attractive app designs until your app goes through all the stages.
How is a sneak peek of all that you get at the end of each stage:
So, now that you have an idea of what each stage delivers – let’s explore the details of each stage and see what benefits you will get along the way.
The design word sums up a lot when it comes to mobile app designing – it is a long process and should be approached with proper attention. Check Out the App Designing Process we follow at Apptunix to make stunning designs of our apps.
What Is a Wireframe?
A wireframes is basically a draft of your application. We all know that a painter makes a sketch before painting a picture – the same goes for mobile screen designing.
Before making the final design of any screen – an app designer makes a sketch which is known as a wireframe. The main purpose behind making wireframes is to show the structure of an application with essential elements and placement of content.
This structure assists developers in seeing the functional side of the application. Also, it shows the logic of a mobile application. A wireframe is known to present the app at its inception stage and comprises of:
- Lines
- Text
- Circles and Boxes
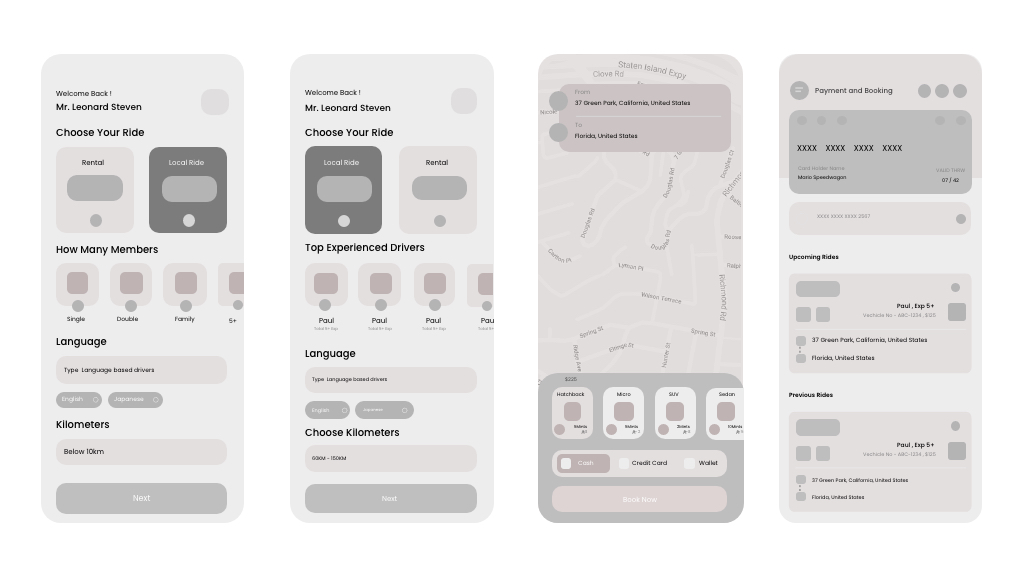
Below, you can check out the wireframes created by our designers for one of our clients. These are for an Uber-like app and we used Adobe XD and Sketch (Design Tools) to create the same:

Now let’s see why it is crucial to create the wireframes of an app.
Why Should You Create Wireframes?
Wireframes help organize information and clearly demonstrate content to be displayed on a certain application screen. You may skip the wireframing stage if you are working on something very simple. However, if this isn’t the situation, you should move toward creating wireframes with extra care.
As a result, you will get the following benefits:
1. A Clear Structure of Your App
A wireframe is a very first real procedure for a project. It transforms the rough idea into something tangible without any distraction. Wireframes empower one stakeholder to send his feedback about the product to another clearly, guaranteeing all the parties involved are on the same page.
2. Defined Features of the Interface
As a non-technical person, you may not completely understand jargons like “dynamic slideshow,” “Google map interaction,” “news feeds,” and many different kinds of features. A wireframe will give you a clear idea of how these functions will work, where they will show up on a particular page and how helpful they can really be.
3. A Clear Idea of App’s Usability
A wireframes take out the color and image and puts the spotlight on the bones so that everyone can focus on the app’s usability, conversion paths, features placement and navigation which is beneficial for all parties.
4. Saved Time and Efforts
Wireframing saves time and effort in many ways. Your application designs become more calculated with the making of wireframes, your development team will have a blueprint of the app in mind and content creation will become much easier. This way, the chances of any rework are almost negligible.
While developing a mobile app – we know that time is money. The more time you spend on your app the more it will cost you. And wireframes are usually created using simpler and cheaper technologies than those used in the final product and provide you numerous benefits.
So, never skip this step if you want a perfect app. Let’s now move towards the second stage of the app designing process and see what benefits a mockup has to offer.
What Is a MockUp?
Now, what does a painter do once he is done with creating a sketch? He starts painting it, right? Exactly! The same goes for mobile app designs.
The next phase is developing a mockup in which you will change the design of the wireframe into a beautiful but fixed representation of your future app. Using mockups, you will get to see the shapes, colors and fonts of your app.
Some of the time, you also get to see the content in mockups instead of dummy text and that will give you a clear idea of how your app will feel. Mockups are all about details that you missed adding in the wireframes for giving you the vibe of a real application and indicating how elements will go together.
A mockup may include the following things:
- Colors and Images
- Content
- Typography
- Other Visual Parts
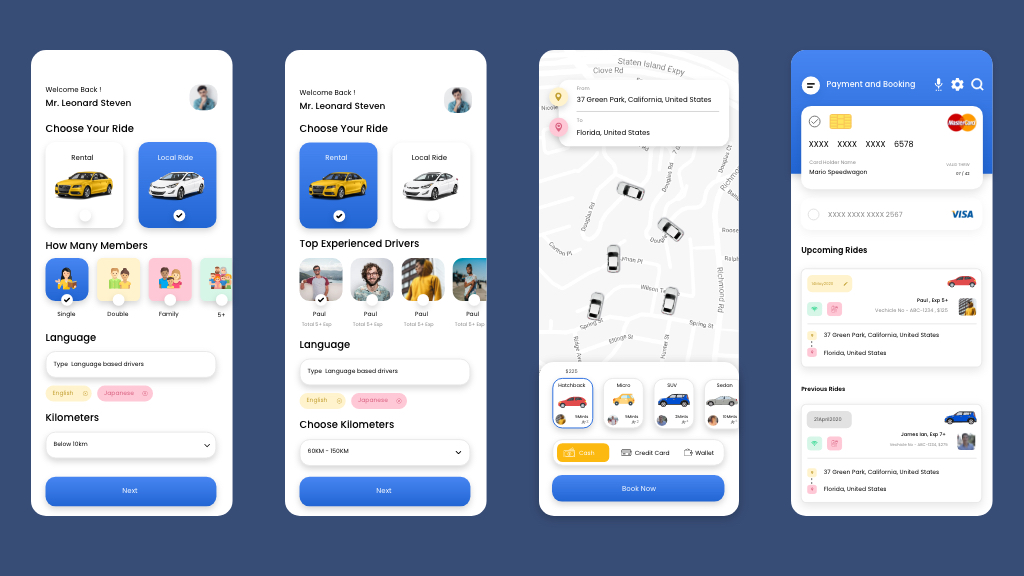
Below, you can see a screenshot of mockups we created using the wireframes shown above. We usually do a number of experiments with the color scheme and typography of the app before finalizing the mockups.

Now let’s see why it is crucial to create the mockups of an app.
Why Should You Create MockUps?
Mockups provide you options on how you want your app to look like. At Apptunix, usually, we create several mockups so that the team and client can choose the best one together. Making mockups isn’t the last phase of the design process as it is only a static picture without any motion.
But, creating mockups provide you the following benefits:
1. A Clear Picture of Your App
Creating mockups is an ideal opportunity for you to see how the designs of your app will look and what experience they will offer. It is basically a way to check your final app even before the development starts.
2. Mockups = Investors
Impressive mockups are the route for you to win the hearts of your investors and substantial funding. If you show an investor a fresh representation of your application, which hits with its elegance and uniqueness, you will surely get the funds in your pocket.
3. Mockups = Users
If you want your users to fall in love with your app – you must make sure it looks good. On the other hand – It should also be easy to use so that users don’t get lost. If its navigation is poor or complex, if it’s not user-friendly and looks confusing – it won’t work well. These things are easiest to find out and fix during the mockup stage.
If you decide to make mockups, there is one advice that will assist you with saving money on it. Before getting the mockups created, do a deep analysis of your business and research thoroughly about your competitors. The information collected will help you develop a better product. Now let’s move to the next stage.
Also Read: A Definitive Guide to Choosing the Perfect Mobile App Color Themes
What Is a Prototype?
A prototype is an interactive high-fidelity representation of your app. Despite the fact that prototypes aren’t based on coding, they look like real applications. You and your users can easily use prototypes to test the flow of the app.
A prototype should look exactly like the final product in order to check the user experience.
Therefore, it should:
- Connect every element of your app in an interactive flow
- Guide you in further development
- Be worth collecting some user’s insights
- Be a testing tool for you
Here’s an example of a prototype for an Uber-like app created at Apptunix. Below, you can see how a user can search for the cab, book in a few taps, view details, and contact the driver.
Why Should You Create Prototypes?
Mobile App Prototyping is the most ideal approach to show your users how the final product is going to function and what look and feel it will provide. It totally shows all the imperative options and exhibits visual portrayal.
Simultaneously, prototypes serve well for the developers as they are widely used in testing. Basic bugs and minor issues can be found using it before the execution of a real product.
You get the following advantages by making a prototype:
1. User Research and User Testing
Users are above all. So, identifying the right user set for your app and collecting their thoughts to serve them in a better way should be a top priority for you.
Prototyping helps you do that. In fact, a definitive goal of making a prototype is user testing which reveals how usable the product is to the end client. You can get insights and inputs about how real users would use your product and what you can improve to address the issues they face.
2. Evaluate Technical Feasibility
Prototyping makes it possible to convert an idea into a product to find which part of the idea looks incomplete and needs refinement. By showing it to your developers – you can have an idea of all the tech tools and languages required to build it in the best possible way. Also, it will help you get an idea of how much it will cost you to develop an app.
3. Iterate At A Lower Cost
All these opinions will help you iterate your product and make it better. And, that too by saving you money as well as time.
The main difference between the final product and the prototypes is basically that the interface and the backend are not integrated with a prototype. This is done to lessen the development cost until the UI is finalized. When the prototype is tested and approved, the development team can start the work.
Now that you have a clear understanding of what is a wireframe, mockup and prototype and how they are different from each other. Let’s see what you should do to get perfect app designs.
Wrapping Up: What To Do?
Each of the three phases ― making a wireframe, mockup and prototype ― should have a place in your design plan. You should not underestimate the importance of any one of them because they are the foundation you will be building your app on.
When you share your idea with an app development team – it is just an idea which is conceived in your mind. To convey it clearly to others – you will need something. The first thing you will need is wireframes – that will help designers print your idea on paper. And through which – your developers will understand the functionality of your app for suggesting the best development solutions.
Your app will take its structure slowly when you will build mockups for the same. At this stage, you will finalize the look and feel of your app by selecting the right colors, graphics or fonts for it. But, the work will still not be over.
The next stage will be prototyping in which you will step into your user’s shoes to check the user-experience your app will provide. This entire process will take as less as one month and in the end, you will be ready to develop a world-class product to turn your dream into reality.
So, what are you waiting for? Let’s get started today!

Rate this article!
(3 ratings, average: 3.33 out of 5)
Join 60,000+ Subscribers
Get the weekly updates on the newest brand stories, business models and technology right in your inbox.

Neha Verma is the Marketing Manager of Apptunix – a leading web and mobile app development company offering cutting-edge services in all the emerging technologies. Her write-ups are usually based on technology, mobile apps, marketing, and market research.

Telemedicine 2.0 - A Comprehensive Guide On What Healthcare Providers Need To Know?
Discover how the latest advancements like Artificial Intelligence in telemedicine are reshaping patient care. This comprehensive resource offers insights into the key trends and innovations driving this shift, providing valuable knowledge for healthcare professionals looking to stay ahead.
Download Now!Subscribe to Unlock
Exclusive Business
Insights!
And we will send you a FREE eBook on Mastering Business Intelligence.